Home> FlashDevelopではじめるProgression > | Progression4 > | クラススタイルでの制作 > HelloWorldを表示する1
HelloWorldを表示する1
- 2009年9月23日 20:10
- FlashDevelopではじめるProgression | Progression4 | クラススタイルでの制作
クラススタイルの学習を Progression 4 ではじめてみる。執筆時のバージョンは4.0.1 Public Beta 1.1。
Progression - Framework for Flash >>> クラススタイルガイド を参考に「HelloWorld」を表示してみる。
※コンポーネントスタイルでの制作経験有を前提知識とする。
準備
既存の環境(MacOSX/FlashCS3/Progerssion3)は残しておきたいので、VMWare Fusion に FlashDevelop をインストールして利用した。以下の記事を参考にさせていただいた(どちらも解説が丁寧で、とてもわかりやすかったです)。
- MacでFlashDevelop | さわいじり
- 無料でFlashの制作環境が整えられる! FlashDevelopとFlex SDK 3のインストール方法(ビデオ付き) | ClockMaker Blog
- FlashDevelopの使い方 (16)Flash無しでProgression 4を使用するためのプロジェクトテンプレート - 独学ActionScript
独学ActionScriptさん作のProgression 4用のプロジェクトテンプレートを利用させていただくことで、とても簡単に制作にとりかかることができる。多謝!
プロジェクトの新規作成
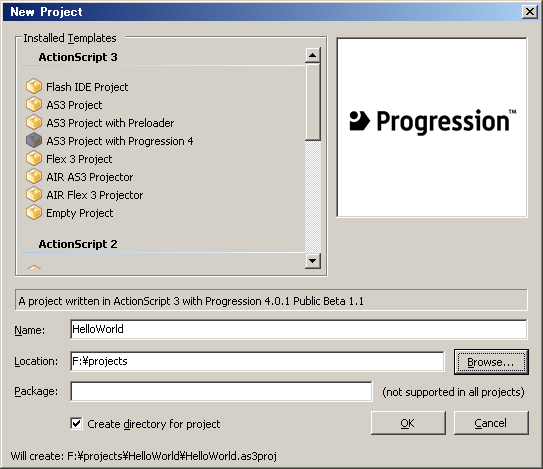
- メニューの「Project」から「New Project」を選択
- 「New Project」パネルが開く
- Installed Templatesから「AS3 Project with Progression 4」を選択
- Nameに「HelloWorld」と入力
- プロジェクトの保存先を入力
- OKボタンを押す
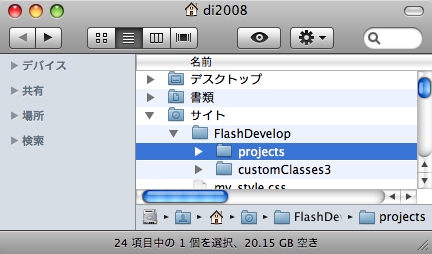
プロジェクトの保存先は、あらかじめ VMWare Fusion でMacとの「共有フォルダ」を作成し、その中に保存する。筆者は、ブラウザでの確認を簡易にするため、以下の手順でプロジェクトの保存先を準備した。
- ホーム>サイトの中に「FlashDevelop」フォルダを作成
- この「FlashDevelop」フォルダを VMWare Fusion で共有フォルダに設定
- 「FlashDevelop」フォルダ内に「projects」フォルダを作成
上記の準備後、FlashDevelopの「New Project」パネルで、プロジェクトの保存先に「projects」フォルダを指定した。
新規にプロジェクトの作成ができたら、FlashDevelopの使い方 (16)Flash無しでProgression 4を使用するためのプロジェクトテンプレート - 独学ActionScriptの「使い方」に従って、Progression 4用のプロジェクト(HelloWorld.as3proj)とプリローダープロジェクト(Preloader.as3roj)をパブリッシュしておき、projectパネルが下のような画面の状態であることを確認する。
もしprojectパネルに「HelloWorld.as3proj」が表示されていたら、それをダブルクリックすれば上の画面になる。
初期化する
projectパネル内の「srcフォルダ」内の「Index.as」を開く。
41行目についているコメントを外し、ブラウザとの同期機能を有効化する。
シーンを作成する
今回は、テンプレートとして書き出された「IndexScene.as」だけを利用するので、新たに作成するシーンはない。
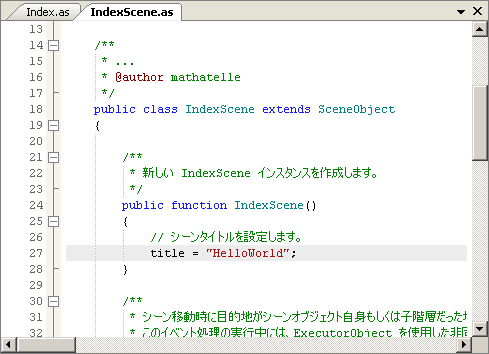
ブラウザとの同期を確認するため、シーンタイトルを設定してみる。
27行目のtitleを「HelloWorld」から「HelloWorldこんにちは!」とした。
キャストの作成
「HelloWorld」という文字を作成する。今回は、ActionScriptだけで生成する。
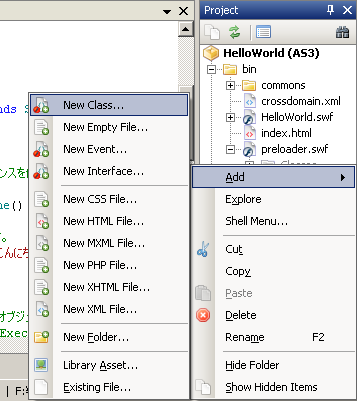
- projectパネルで「src」フォルダを右クリック
- 「Add」の中から「New Class...」を選択
- Nameに「HelloWorld」と入力しOKボタンを押す
左側のエディタに新しくパネルが開く。「HelloWorld.as」の編集を以下のようにする。
引用元:ブラウザだけでできる!wonderflではじめるFlash制作:第1回 wonderflでFlashのHello World!をつくる|gihyo.jp ... 技術評論社
package
{
import flash.display.Sprite;
import flash.text.TextField;
public class HelloWorld extends Sprite
{
public function HelloWorld()
{
var tf :TextField = new TextField;
tf.text = "Hello World!";
addChild(tf);
}
}
}
イベントの設定
一番最初のシーン「IndexScene」に「HelloWorld」をキャスティングする。
今回は「そのシーンに到着した際に表示する」という設定だけで良い。
「IndexScene.as」を以下のように編集する。強調部分を追加した。
package
{
import jp.progression.casts.*;
import jp.progression.commands.display.*;
import jp.progression.commands.lists.*;
import jp.progression.commands.net.*;
import jp.progression.commands.tweens.*;
import jp.progression.commands.*;
import jp.progression.data.*;
import jp.progression.events.*;
import jp.progression.executors.*;
import jp.progression.scenes.*;
/**
* ...
* @author mathatelle
*/
public class IndexScene extends SceneObject
{
public var page:HelloWorld;
/**
* 新しい IndexScene インスタンスを作成します。
*/
public function IndexScene()
{
// シーンタイトルを設定します。
title = "HelloWorld こんにちは!";
// HelloWorldを作成
page = new HelloWorld();
}
/**
* シーン移動時に目的地がシーンオブジェクト自身もしくは子階層だった場合に、階層が変更された直後に送出されます。
* このイベント処理の実行中には、ExecutorObject を使用した非同期処理が行えます。
*/
protected override function atSceneLoad():void
{
addCommand(
);
}
/**
* シーンオブジェクト自身が目的地だった場合に、到達した瞬間に送出されます。
* このイベント処理の実行中には、ExecutorObject を使用した非同期処理が行えます。
*/
protected override function atSceneInit():void
{
container.addChild( page );
addCommand(
new AddChild( container, page ) // ページを画面に表示
);
}
/**
* シーンオブジェクト自身が出発地だった場合に、移動を開始した瞬間に送出されます。
* このイベント処理の実行中には、ExecutorObject を使用した非同期処理が行えます。
*/
protected override function atSceneGoto():void
{
addCommand(
);
}
/**
* シーン移動時に目的地がシーンオブジェクト自身もしくは親階層だった場合に、階層が変更される直前に送出されます。
* このイベント処理の実行中には、ExecutorObject を使用した非同期処理が行えます。
*/
protected override function atSceneUnload():void
{
addCommand(
);
}
}
}
※上記コードについては、筆者がまだ十分に理解していないため、解説は省略する。ごめんなさい。
パブリッシュする
パブリッシュ(右上の再生ボタンをクリック)して確認する。
成功!
ブラウザでも表示してみる。Macの場合、以下の設定で簡単に確認できる(ただし、FlashDevelopのプロジェクトを先述した「サイト」の中に保存にしておく必要がある)。
- システム環境設定の「共有」の「Web共有」をONにする
- ブラウザで http://localhost/~コンピュータ名/flashdevelop/projects/HelloWorld/bin/ を開く
title要素も、ちゃんとシーンの定義通りに変更されている。
- Newer: HelloWorldを表示する2
- Older: Web Design Workshop - day 2
Home> FlashDevelopではじめるProgression > | Progression4 > | クラススタイルでの制作 > HelloWorldを表示する1











![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



