Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > HelloWorld その1 - Helloを表示する
HelloWorld その1 - Helloを表示する
- 2009年7月15日 16:21
- Progression3 | みんなのプログレッション - コンポーネントスタイル
「みんなのプログレッション」と題して、はじめてFlashをさわるビギナー対象にProgressionの社内学習会をやりました。その記録です。
「HelloWorld」からはじめてみました。まずは画面に「Hello」を表示してみます。
手順
- 「Progressionプロジェクト」の新規作成
- シーンの定義
- キャストの作成
「Progressionプロジェクト」の新規作成
Progressionでの制作をするには、「Progressionプロジェクト」でプロジェクトを新規作成することからはじめる。
「Progressionプロジェクト」パネルを表示するには、メニューの「ウインドウ>その他のパネル」から「Progressionプロジェクト」を選択する。
「Progressionプロジェクト」の設定
- 「名前」は「HelloWorld」
- 「種類」は「コンポーネント(Easy Casting)」を選択
- 幅640px、高さ480px
- 「新しく作成する」ボタンを押す
- プロジェクトの作成場所を指定する
- プロジェクトの作成場所は、自分で「ここに保存する」と決めたフォルダを選択すればよい。
- プロジェクトに必要なファイルが自動生成されるので、しばし待つ。
- 「出力」パネルに「プロジェクトの作成が完了しました。」と表示されたら生成完了。
- 「OK」を押して制作にすすむ。
これで準備が完了した。
続いて「シーンの定義」と「キャストの作成」に進む。どちらから進めてもかまわないが、「台本を作ってから舞台装置をつくり役者のメイクをする」という流れの方が自然だろう(「シーン」「キャスト」という用語については舞台に例えてを参照)。
シーンの定義
シーンは台本のようなもので、ここでは「最初にHelloというクラス名のシンボルを表示する」というようなことを、Progressionではシーンとして定義する。
シーンの定義は、「deploy」フォルダ内の「easycasting.xml」に記述していく。XML形式の文書を理解できるなら、easycasting.xmlをテキストエディタで編集してもよいが、ここでは簡単にシーンの編集ができる「シーンエディタ」を利用する。
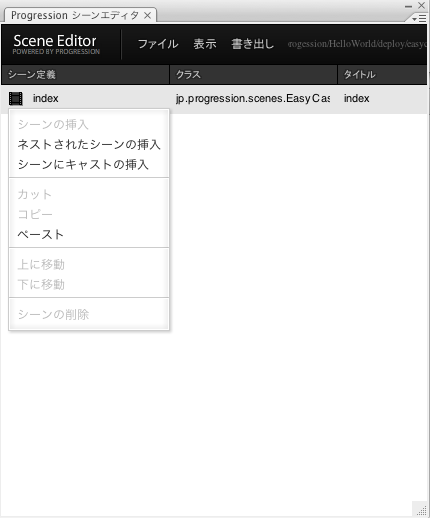
メニューの「ウインドウ>その他のパネル」から「Progressionシーンエディタ」を選択する。
新規にシーンを作成
新規にシーンを編集する場合は、シーンエディタのメニューで「ファイル>EasyCastingファイルの作成」を選ぶ。
シーンの編集
シーン「index」(実行後、最初に表示されるシーン)に表示する「キャスト」を設定する。
- indexのアイコンの部分をクリックして「シーンにキャストの挿入」を選択。
- クラス名は「Hello」にする。
シーンを保存
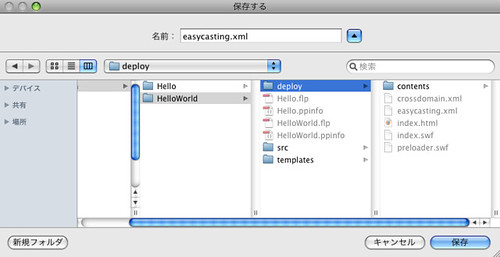
- 「Progressionシーンエディタ」の「ファイル」メニューから「保存」を選択。
- 「deploy」フォルダの中の「easycasting.xml」を上書き保存する。
※保存に関する注意
- シーンエディタ上で行った編集内容を保存するにはeasycasting.xmlを上書き保存する。
- 異なる場所や異なるファイル名では正常に動作しないので気をつける。
- Flashのメニューのファイル>保存ではシーンエディタの内容は保存されないので気をつける。
「Progression シーンエディタ」はおりたたむなどして、以降の作業の邪魔にならないようにしておく。
キャストの作成
以降は、Flashのメインの編集機能を利用していく。プロジェクトを新規作成した際に生成され開いている「index.fla」を編集する。
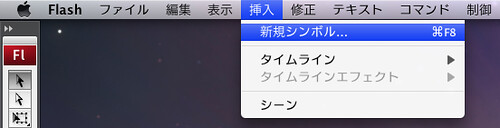
新規にシンボルを作成
- メニューの「挿入」から「新規シンボル」を選択する。
- 下のような画面になっていない場合は、右下の「詳細」ボタンを押すと表示される
- 「名前」は「Hello」
- リンゲージの「ActionScriptに書き出し」にチェックを入れて「OK」を押す
ライブラリにHelloという名前のシンボルが加わる。
※クラス名についての注意
シーンエディタでキャスティングしたクラス名と、ここで設定したクラス名は同一であること。よくある間違いが
- クラス名が付いていない(リンゲージの「ActionScriptに書き出し」にチェックを入れ忘れ)
- スペル間違い
- 大文字小文字の間違い
- 間違いを修正する際、「名前」の方を修正し、「クラス名」が間違えたままになっている(クラス名が正しければ、名前は一致していなくても正常に動作する)
クラス名を修正したい場合は、ライブラリのHelloを右クリックし、「プロパティ」を選択する。
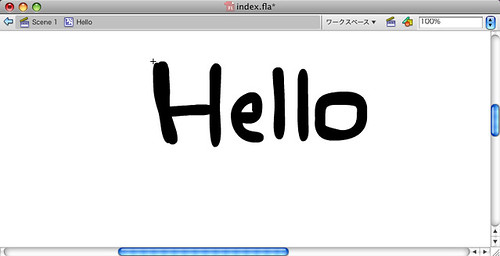
「Hello」の文字を描く
- 描く位置は十字マーク 座標(0,0)の右下
- ブラシツールで「Hello」と描く
以上で「Hello」を表示するための準備ができた。
プレビューする
- Flashメニューの「制御」から「ムービープレビュー」
Helloが表示されたら成功。
※保存に関する注意
- シーンエディタを再編集した場合は、都度「Progressionシーンエディタ」側でも保存をする。
- index.flaはプロジェクト内の「src」フォルダの中にある。一度閉じてしまった場合は、該当するプロジェクトの「src」フォルダの中のindex.flaを開けばよい。
- Newer: HelloWorldその2 - HelloとWorldを表示する
- Older: AnchorButton で外部サイトにリンクする
Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > HelloWorld その1 - Helloを表示する













![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



