Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > HelloWorldその2 - HelloとWorldを表示する
HelloWorldその2 - HelloとWorldを表示する
- 2009年7月22日 13:36
- Progression3 | みんなのプログレッション - コンポーネントスタイル
シーンの定義
「World」を表示するため、シーンに「World」という名前でキャストを挿入する。
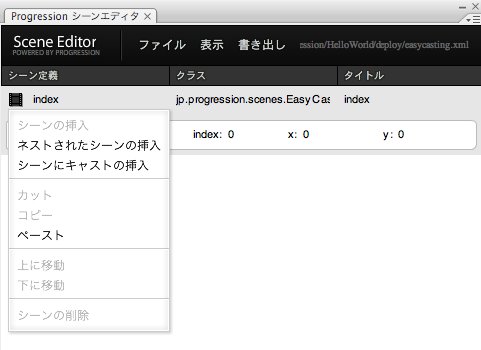
- 「シーンエディタ」を開く。
- indexのアイコンの部分をクリックして「シーンにキャストの挿入」を選択。クラス名は「World」にする。
- 「シーンエディタ」のファイルからシーンを保存する。
※前回編集したシーンを開きたい場合
- 「シーンエディタ」パネルの「ファイル>開く」から、前回、シーンを保存したファイルを開く。
- 開いたシーンが保存されている階層は、シーンエディタの右上で確認できる。
キャストの作成
新規シンボルの作成
- Flashメニューの「挿入」から「新規シンボル」を選択する。
- 「名前」は「World」
- リンゲージの「ActionScriptに書き出し」にチェックを入れて「OK」を押す。
ライブラリに新しく「World」の名前のシンボルが加わる。
「World」の文字を描く
- ブラシツールで「World」と描く
- 描く位置は十字マーク 座標(0,0)の右下
プレビューする
- メニューの「制御」から「ムービープレビュー」
Helloの上にWorldが重なって表示されてしまう∑(゚ω゚ノ)ノワオ。
重ならないようにWorldの表示位置を移動させる。
- 「シーンエディタ」で移動させたいキャストのx座標とy座標を変更する。
- 今回の場合は「World」のx座標を200、y座標を150に変える。
- シーンを保存をしてプレビュー、「Hello」と「World」が重ならずに表示されれば完成。
- Newer: シンプルなウェブサイトを作る その1 - ページを切り替える
- Older: HelloWorld その1 - Helloを表示する
Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > HelloWorldその2 - HelloとWorldを表示する










![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



