Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > 画像を挿入する
画像を挿入する
- 2009年9月 2日 14:32
- Progression3 | みんなのプログレッション - コンポーネントスタイル
シンプルなウェブサイトに画像を挿入してみます。
今回は自己紹介の内容の右部分に枝豆の写真を挿入してみます。
画像を読み込む
準備
プロジェクト内の「src」フォルダの中に新規で「images」フォルダを作り、その中に挿入したい画像を入れておく。
※画像のサイズはあらかじめ適切な大きさにリサイズしておく。
ライブラリに読み込み
メニューの「ファイル」から「読み込み>ライブラリに読み込み」を選択。
「images」の中から画像を選択して「ライブラリに読み込み」ボタンを押す。
読み込まれるとライブラリの内に画像が追加される。
※複数の画像を読み込みたい場合は、複数選択することで一度に読み込むことができる。
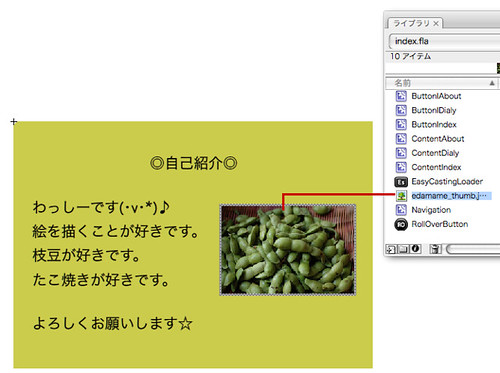
画像を挿入
挿入したいシンボルを表示し、ライブラリ内の画像「edamame_thumb.jpg」をドラッグして配置する。
プレビューする
プレビューをする。ボタンをクリックして画像が表示されたら完成!
- Newer: Web Design Workshop - day 1
- Older: よくあるつまずき - キャスト名のタイプミス
Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > 画像を挿入する





![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



