Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > シンプルなウェブサイトを作る その1 - ページを切り替える
シンプルなウェブサイトを作る その1 - ページを切り替える
- 2009年8月 5日 10:50
- Progression3 | みんなのプログレッション - コンポーネントスタイル
シンプルなウェブサイトを作ってみます。
ページ構成は「トップ」「日記」「自己紹介」とし、ボタンをクリックすることでページが切り替わります。
手順
- シーンの定義
- キャストの作成
- コンポーネントの設定
プロジェクトの新規作成
「SimpleSite1」で新規にプロジェクトを作成します(幅640px、高さ480px)。
シーンの定義
「トップ」「日記」「自己紹介」の3つのシーンを定義する。
トップを「index」、日記を「diary」、自己紹介を「about」とし、それぞれのシーンにはボタンと内容をキャスティングする。
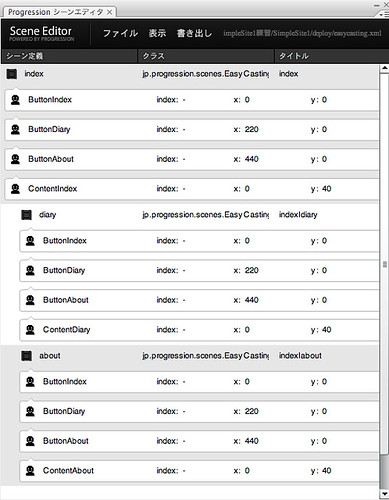
- 「Progressionシーンエディタ」を開き、シーンを作る
- indexのアイコン部分をクリックして「ネストされたシーンの挿入」を選択し、新しいシーンを出す。
- 「diary」「about」を追加しそこにキャストを挿入する。
キャストの挿入
シーンに表示する「キャスト」を設定する。
「index」「diary」「about」にボタン(Button)と、ボタンを押したときに表示される内容(Content)を設定する。
- indexのアイコンの部分をクリックして「シーンにキャストの挿入」を選択
- 「ButtonIndex」「ButtonDiary」「ButtonAbout」「ContentIndex」を挿入する
- 「Button」は並んで表示されるように表示位置を設定する(x座標)
- 「Content」は「Button」の下に表示されるように表示位置を設定する(y座標)
「diary」「about」にも同じようにキャストを挿入する。
- 「diary」「about」にはそれぞれの内容「ContentDiary」「ContentAbout」を挿入する。
- シーンを保存する。
以下、3つのボタンと3つのページの内容を作っていく。
キャストの作成 - ボタン
新規にシンボルの作成
ボタンとなるシンボルを新規作成する。まずは、トップのボタンを。
- メニューの「挿入」から「新規シンボル」を選択
- 名前は「ButtonIndex」
- リンゲージの「ActionScriptに書き出し」にチェックを入れて「OK」を押す。
ボタンの作成
矩形ツールやテキストツールを用いてボタンを作成する。
- 矩形ツールで、幅200px、高さ40pxの矩形を描く
- テキストツールで「top」または「トップ」と書く
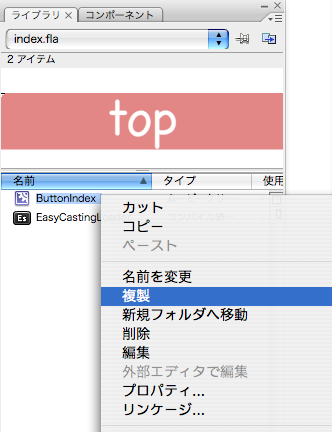
1つのボタンが完成したら、それを複製し、ほかのボタンを作成する。
- ライブラリ内の「ButtonIndex」を右クリックし複製する。
- シンボルの名前を「ButtonDiary」、「ActionScriptに書き出し」にチェックを入れて「OK」を押す。
※ボタンをクリックしてシーンを移動する機能については、後ほど設定する。
キャストの作成 - 内容
新規にシンボルの作成
内容となるシンボルを新規に作成する。まずは、トップの内容を。
- メニューの「挿入」から「新規シンボル」を選択
- 名前は「ContentIndex」
- リンゲージの「ActionScriptに書き出し」にチェックを入れて「OK」を押す。
内容の作成
矩形ツールやテキストツールを用いて内容を作成する。
- 矩形ツールで、幅640px、高さ440pxの矩形を描く。
- テキストツールで「ようこそ!」などの文字を書く。
(シーン毎にボタン・内容の配色をそろえた。)
1つの内容が完成したら、それを複製し、ほかの内容を作成する。
- ボタンの作成と同様にライブラリ内の「ContentIndex」を複製し作成する。
コンポーネントの設定
それぞれのボタンをクリックしたときに画面が切り替わる設定をする。
ボタンのシンボルに「Progressionコンポーネント」を配置し、ボタンの機能を設定する。
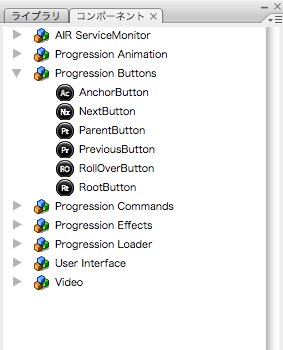
「Progessionコンポーネント」はコンポーネントパネルの中にある。 コンポーネントパネルが表示されていない場合は、メニューの「ウインドウ」から「コンポーネント」を開く。
コンポーネントの配置
ライブラリ内の「ButtonIndex」のアイコン部分をダブルクリックし、開く。
- 「コンポーネント」の「Progression Buttons」から「RollOverButton (ROボタン)」をドラッグし、矩形の下に配置する。
パラメータの編集
移動先を指定する。
- 「RollOverButton」コンポーネントを選択する
- パラメータパネルの「navigatePath」に「/index」と入力する
- 「ButtonDiary」「ButtonAbout」にも「RollOverButton (ROボタン)」を配置する
- 「navigatePath」の設定をする
- diaryは「/index/diary」、aboutは「/index/about」と入力する
プレビューする
プレビューをする。ボタンをクリックして画面が切り変われば完成!
Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > シンプルなウェブサイトを作る その1 - ページを切り替える











![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



