Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > シンプルなウェブサイトを作る その3 - ブラウザのタイトル表示
シンプルなウェブサイトを作る その3 - ブラウザのタイトル表示
- 2009年8月 6日 13:51
- Progression3 | みんなのプログレッション - コンポーネントスタイル
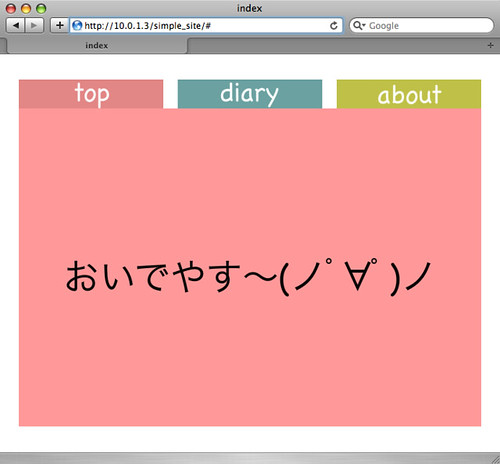
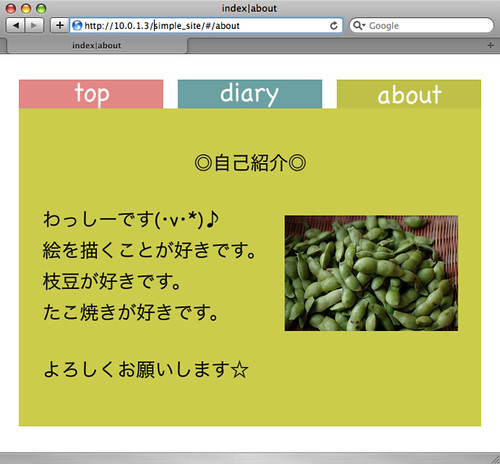
ブラウザの上部バーに表示される「タイトル」(HTMLのtitle要素)を、シーン毎に設定する。設定はシーンエディタで行う。
各シーンのタイトルを編集する
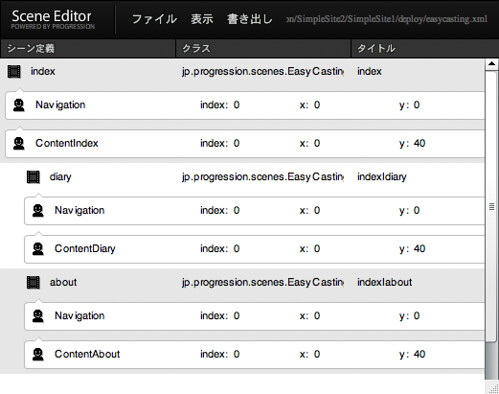
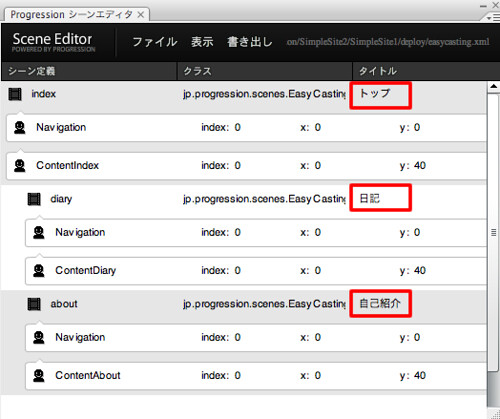
シーンエディタの「タイトル」部分を編集する。
編集前の段階では、
「シーン名 | 親のシーン名」 例)diary | index
のようになっている。
これを、各シーンの内容に応じたタイトルに変更する。
シーンを保存し、パブリッシュする。
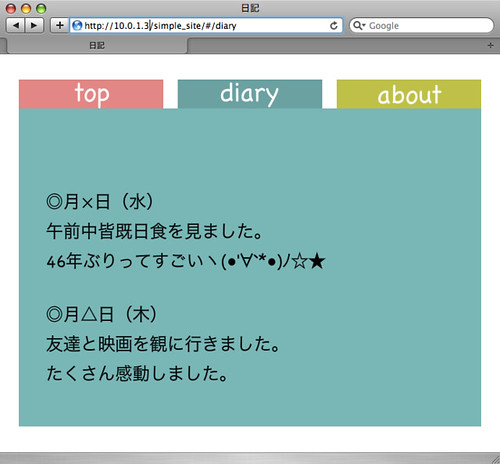
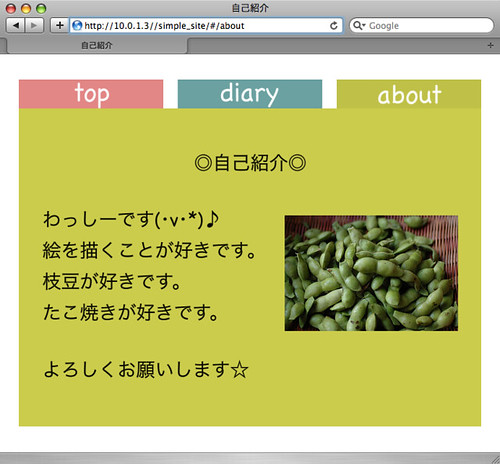
変更前
変更後
- Newer: よくあるつまずき - キャスト名のタイプミス
- Older: シンプルなウェブサイトを作る その2 - キャスティングの効率化
Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > シンプルなウェブサイトを作る その3 - ブラウザのタイトル表示








![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



