Home> Progression3 > | コンポーネントスタイルでの制作 > 1-1 表示オブジェクトを追加する
1-1 表示オブジェクトを追加する
- 2008年8月21日 00:43
- Progression3 | コンポーネントスタイルでの制作
ステージにDiロゴを表示する
手順
- 新規シンボルを作成
- リンケージを設定
- easycasting.xmlを編集
- パブリッシュ
新規シンボルを作成
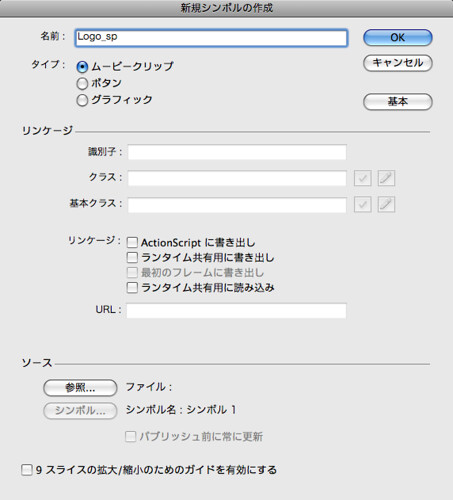
新規シンボルを作成する(ショートカット「command+F8」)。名前は「Logo_sp」としてOKする。ポイントは2つ。
- 大文字で開始すること
- タイムラインを持たないなら_spをおしりに付けること
理由は後ほど説明する。
OKするとまっさらの画面になるので、ロゴを配置する。座標(0,0)が左上になるように。
リンケージを設定
Progressionをインストールすると、「リンケージの一括設定」というコマンドが追加される。今回はこれを利用する。
「リンケージの一括設定(クイック)」を選ぶ。これで、リンケージが設定される。
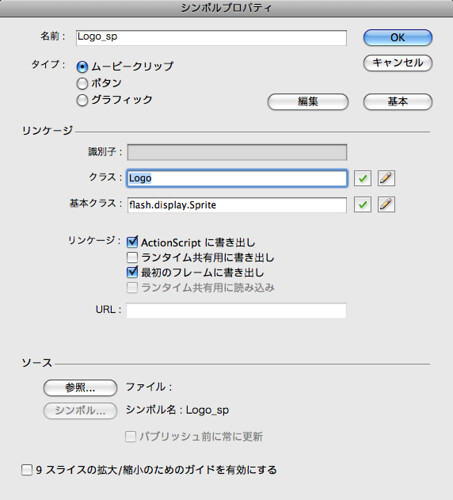
どのように設定されたか、シンボル「Logo_sp」のプロパティを確認してみよう。
シンボルを選択して「丸i」のボタンを押す(または右クリックで「プロパティ」または「リンケージ」を選ぶ)。
クラス「Logo」、基本クラス「flash.display.Sprite」が設定されている。
シンボルの頭文字を大文字にしておかないと、コマンドが効かないので、シンボル名は「logo」でなく「Logo」とする。さらに_spをおしりい付けることで、自動的にSpriteに設定してくれる。
_spを付けないと、基本クラスは「flash.display.MovieClip」になる。
シンボルがたくさんあるとき、このコマンドはかなり便利だ。
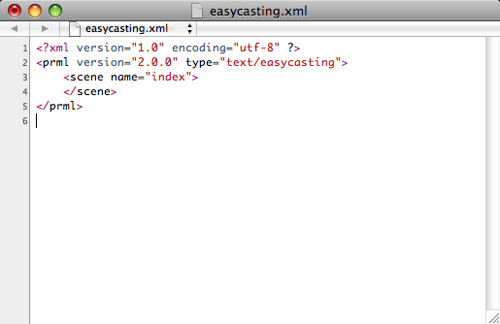
easycasting.xmlを編集
※ver.3からは「シーンエディタ」が実装されるので、将来は以下と違った方法で編集することなる。
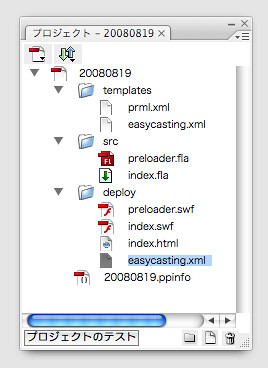
プロジェクト・パネルからdeployフォルダの中のeasycasting.xmlをダブルクリックして編集する(僕のMac場合、Dashcodeが開いた)。
デフォルトの記述は以下。
<?xml version="1.0" encoding="utf-8" ?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index">
</scene>
</prml>
各要素の理解はとりあえず置いておいて、1行追記してみる。scene要素の間にcast要素を追記する。cls属性値はさきほどリンケージの設定をした「Logo」。
<?xml version="1.0" encoding="utf-8" ?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index">
<cast cls="Logo" />
</scene>
</prml>
上書き保存する。
パブリッシュ
Flashに戻って、パブリッシュする。
左上(ステージの座標(0,0))に「Logo」が表示される。
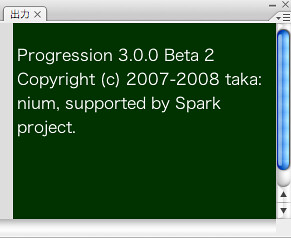
パブリッシュした際の出力パネル。クレジットが表示される。
- Newer: 1-2 表示位置を設定する
- Older: プロジェクトの新規作成
コメント:1
Home> Progression3 > | コンポーネントスタイルでの制作 > 1-1 表示オブジェクトを追加する










![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)




## 補足説明が必要そうなところ
Spriteとは何か?
MovieClipとは何か?
SpriteとMovieClipの違いは?