Home> Progression3 > | コンポーネントスタイルでの制作 > 1-10 Castの重なり順
1-10 Castの重なり順
- 2008年9月19日 00:21
- Progression3 | コンポーネントスタイルでの制作
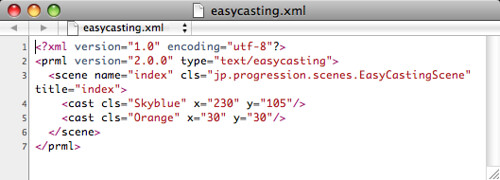
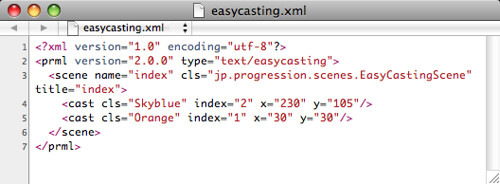
easycasting.xmlのcast要素・index属性で、Castの重なり順を設定できる。
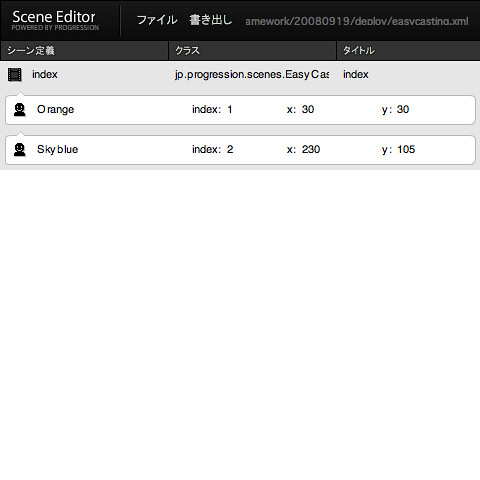
シーンエディターで設定してみる。
index属性を設定
「シーンにキャストを挿入」でクラス名が「Orange」と「Skyblue」の正方形を配置する。
Orangeのindex属性値を1に、Skyblueのindex属性値を2として保存し、
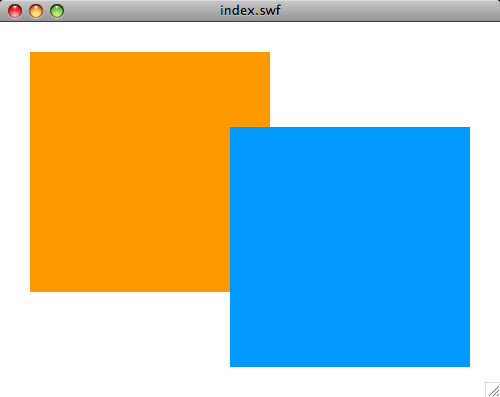
パブリッシュすると、「Skyblue」が前面にくる。
Orangeのindex属性値を11に、Skyblueのindex属性値を2として保存し、
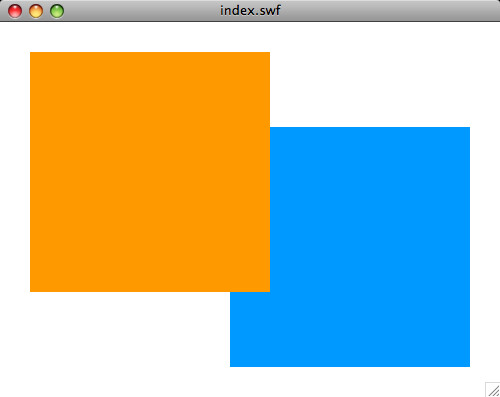
パブリッシュすると、今度は「Orange」が前面にくる。
つまり、index属性の値の大きい方が前面に配置される。
index属性値について
index属性には、1以上の整数(自然数)を設定する。0以下の整数を入れても、easycasting.xmlにindex属性が設定されない。
小数を設定した場合、小数点以下を切り捨てた整数値が設定される。
おまけ
※下記の問題はver.3.0.4で修正されました。
シーンエディターで「保存」して、同一ファイルを「開く」と、Cast要素の並びが上下入れ替わる。知らないととまどうかもしれない。上は再現ビデオ。
シーンエディターからeasycasting.xmlを生成する際、cast要素の並び順が逆になるので、それが原因?
ver.3.0.3で確認。
- Newer: 舞台に例えて
- Older: 1-9 シーンエディターを使う
Home> Progression3 > | コンポーネントスタイルでの制作 > 1-10 Castの重なり順






![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



