Home> Progression3 > | コンポーネントスタイルでの制作 > 1-3 フェードインで表示する
1-3 フェードインで表示する
- 2008年8月21日 14:19
- Progression3 | コンポーネントスタイルでの制作
「Progression Effects」の「FadeEffect」コンポーネントを使って、ロゴをフェードインで表示する。
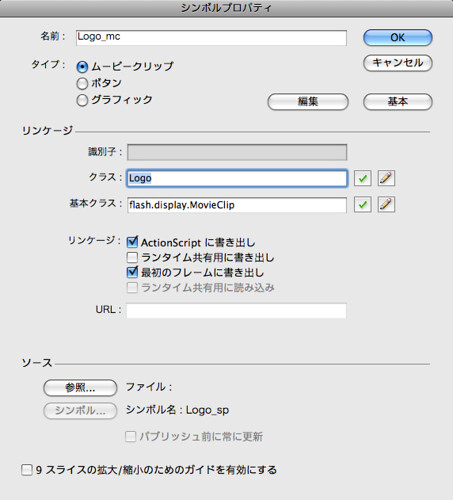
基本クラスを「flash.display.MovieClip」に変更
ロゴをフェードインすることは、ロゴをアニメーションするということで、アニメーションするためには、タイムラインが必要になる。
※最初このことに気付かず、Spriteのままパブリッシュしてしまったので、以下のような警告が出て、フェードインが効かなかった。
[WARNING] instance7 は MovieClip クラスを継承していないため、FadeEffectComp コンポーネントは無効化されます。
「FadeEffect」コンポーネントを配置する
ライブラリから「Logo_mc」をダブルクリックして表示する。
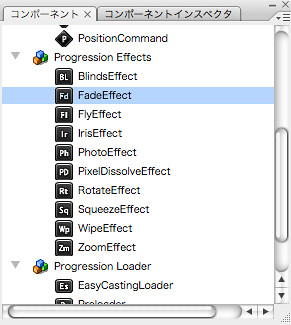
コンポーネントパネルから「Progression Effects」の中にある「FadeEffect」を見つける。
「FadeEffect」コンポーネントをLogo_mcにドラッグする。
これで作業完了(こんなに簡単でいいの?!!!)。
パブリッシュすると、ロゴがフェードインする。
ビデオキャプチャした。↓
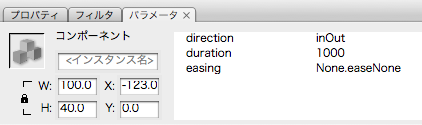
パラメータをいじくる
パラメータ・パネルの値を変更することで、効果を調整できる。例えばdulationを3000にすると、3秒(3000ミリ秒)かけてフェードインするようになる。
Tips
コンポーネントは、同一レイヤーに配置しても構わないが、頻繁にグラフィックの再編集が必要だったりする場合は、専用のレイヤーを作ってそこに配置しよう。
自習
- 「Progression Effects」のほかのコンポーネントが、どのような効果なのか確認しておこう。
- パラメータをいろいろと変えてパブリッシュしてみよう。
- Newer: 1-4 Effect系コンポーネント
- Older: 1-2 表示位置を設定する
Home> Progression3 > | コンポーネントスタイルでの制作 > 1-3 フェードインで表示する





![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



