Home> Progression3 > | コンポーネントスタイルでの制作 > AnchorButton で外部サイトにリンクする
AnchorButton で外部サイトにリンクする
- 2009年3月 2日 22:56
- Progression3 | コンポーネントスタイルでの制作
書籍の表紙をクリックすると、Amazonの商品ページにリンクするページを作ってみる。
→ サンプル
Progression Animation コンポーネントの AnchorButton を利用する。
準備
- シーンエディタでシーン「index」にBook1とBook2をキャスティングしておく。
- シンボルBook1, Book2を作成。同名のクラス名を付け、書籍画像を配置しておく。
AnchorButton の設定
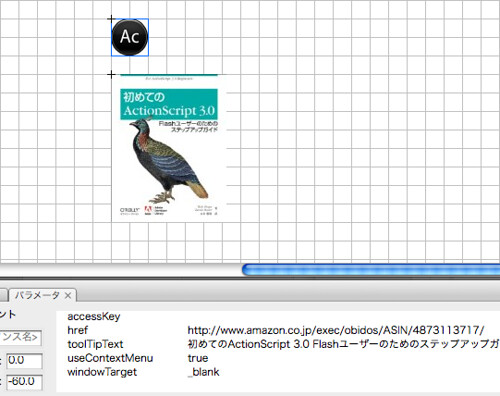
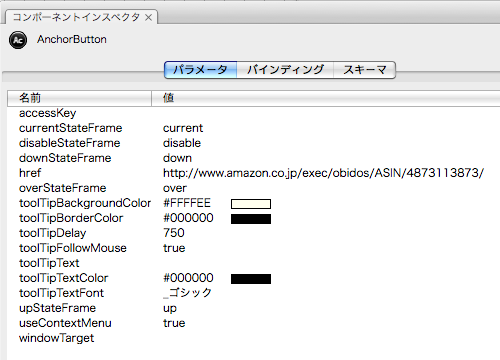
コンポーネントパネルから AnchorButton を配置し、パラメータを設定する。
HTML風に言うと、以下のような値を設定する。
- href: a要素のhref属性値(URL)
- toolTipText: a要素のtitle属性値(マウスオーバーで表示されるテキスト)
- windowTarget: a要素のtarget属性値(新規ウィンドウで開く場合は_blankを設定)
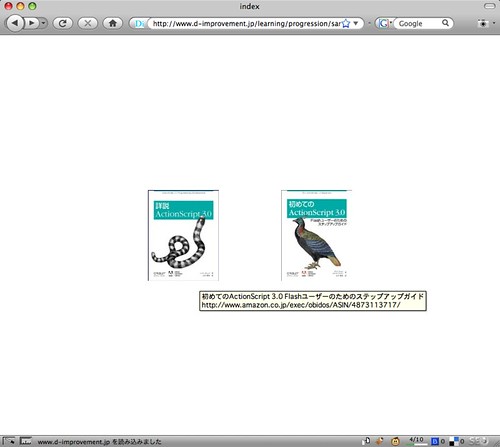
ツールチップテキスト
toolTipTextを設定したボタンにマウスオーバーすると、toolTipTextに設定したテキストとURLが表示される。
toolTipTextの色はコンポーネントインスペクタでカスタマイズができる。
コンテクストメニュー
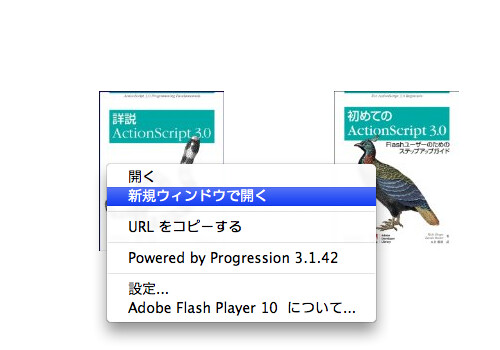
パラメータの useContextMenu を true にしておくと、右クリックで「開く」「新規ウィンドウで開く」「URLをコピーする」といったメニューを利用できる。
Home> Progression3 > | コンポーネントスタイルでの制作 > AnchorButton で外部サイトにリンクする





![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



