Home> Progression3 > | コンポーネントスタイルでの制作 > 四コマ漫画Viewerをつくる1 - コマをクリックで画面遷移
四コマ漫画Viewerをつくる1 - コマをクリックで画面遷移
- 2008年10月12日 19:34
- Progression3 | コンポーネントスタイルでの制作
Progression Buttons コンポーネントの「RollOverButton」「PreviousButton」「NextButton」を使って四コマ漫画Viewerをつくってみる。
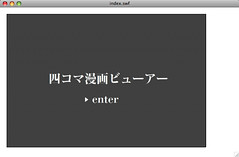
出来上がったサンプルはこちら→四コマ漫画Viewer
まずは、コマをクリックすることで次のコマへ遷移する仕組みを作る。
入り口をつくる
新規シンボルで最初のシーンに表示させる入り口画像をつくる
新規シンボル作成 [F8] で入り口の画面を作る。
シンボル名は「Index_mc」でクラス名は「Index」とした。
矩形の左上の座標が (0,0) になるように配置する。
RollOverボタンを配置する
入り口の画面をクリックすることで、1コマ目が表示されるようにする。
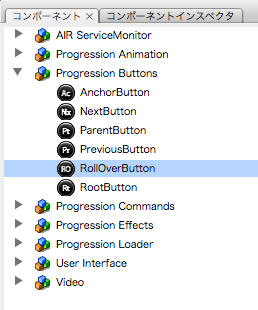
コンポーネントパネルからRollOverボタン(以下ROボタン)を配置する。ステージにドラッグするか、ダブルクリックで配置できる。
naviagatePathを設定する
ROボタンを選択した状態で、パラメータパネルを開く。でnaviagatePathを設定し、クリックすることで1コマ目に遷移するようにする。
ここでは「/index/1」と設定する。
naviagatePathはフォルダ階層のようなものと考えると良い。「入り口のシーン: index」の中に「1コマ目のシーン: 1」がある、というイメージで。
1コマ目をつくる
シンボル「Index」を複製し、シンボル名「Ki_mc」クラス名「Ki」とする。
「enter」の文字を「起」に書き換える。
※ベースの部分(グレーの矩形)はあらかじめシンボル化しておくと良い。
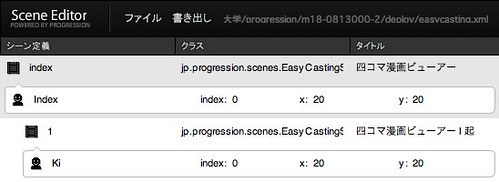
シーンエディターでeasycasting.xmlを編集
入り口、1コマ目のシーンを定義する
- シーン「index」にキャスト「Index」を挿入
- シーン「index」にネストされたシーン「1」を挿入
- シーン「1」にキャスト「Ki」を挿入
ここで一度保存しムービープレビューをしてみる。「Index(enter)」をクリックして「Ki(起)」が表示されたら成功。
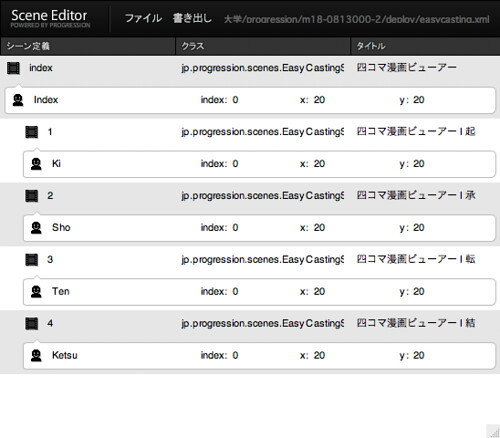
2〜4コマ目のシーンも定義しておく
最終的にシーンエディターから保存されたeasycasting.xmlは以下の通り。
<?xml version="1.0" encoding="utf-8"?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画Viewer">
<cast cls="Index" x="20" y="20"/>
<scene name="1" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画Viewer | 起">
<cast cls="Ki" x="20" y="20"/>
</scene>
<scene name="2" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画Viewer | 承">
<cast cls="Sho" x="20" y="20"/>
</scene>
<scene name="3" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画Viewer | 転">
<cast cls="Ten" x="20" y="20"/>
</scene>
<scene name="4" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画Viewer | 結">
<cast cls="Ketsu" x="20" y="20"/>
</scene>
</scene>
</prml>
1コマ目を仕上げ、2〜4コマ目もつくる
「Ki(起)」をクリックすることで次のシーン「2」に遷移するよう、ROボタンを配置しnaviagatePathを「/index/2」とする。
2〜4コマ目「Sho」「Ten」「Ketsu」も同様につくる。
とりあえずはこれで四コマ漫画を読めるものは出来た。
現状では一方通行なので、次は任意のコマにジャンプできるようなボタンを用意する。
- Newer: 四コマ漫画Viewerをつくる2 - ボタンをクリックで画面遷移
- Older: 舞台に例えて
Home> Progression3 > | コンポーネントスタイルでの制作 > 四コマ漫画Viewerをつくる1 - コマをクリックで画面遷移








![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



