Home> Progression3 > | コンポーネントスタイルでの制作 > 四コマ漫画Viewerをつくる2 - ボタンをクリックで画面遷移
四コマ漫画Viewerをつくる2 - ボタンをクリックで画面遷移
- 2008年10月14日 00:22
- Progression3 | コンポーネントスタイルでの制作
四コマ漫画Viewerをつくる1 - コマをクリックで画面遷移の続き。
「1」〜「4」のボタンをクリックすると、それぞれのコマ(シーン)に遷移する仕組みを追加する。
1〜4のボタンをつくる
1のボタンをつくる
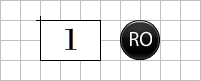
新規シンボル作成 [ctrl+F8] でボタンをつくる。シンボル名「Button1_mc」クラス名「Button1」とする。
ROボタンを配置し、navigatePathを「/index/1」とする。
2〜4のボタンをつくる
Button1_mcを複製し、シンボル名「Button2_mc」クラス名「Button2」とし、navigatePathを「/index/2」とする。
同様に「3」「4」のボタンをつくる。
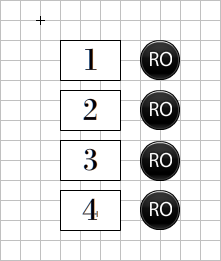
ボタンをまとめる
シンボル名「Side_mc」クラス名「Side」で新規シンボルをつくり、「Button1_mc」「Button2_mc」「Button3_mc」「Button4_mc」を配置する。
※こうすることで、easycasting.xmlにずらずらとボタン4つ分のcast要素を毎度書く手間がはぶける。
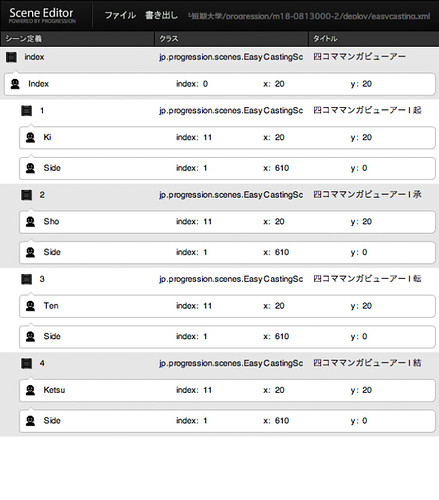
シーンエディターでeasycasting.xmlを編集
※今回の作品では、上のようにindex属性値を設定しなくても表示には問題ない。
<?xml version="1.0" encoding="utf-8"?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画ビューアー">
<cast cls="Index" x="20" y="20"/>
<scene name="1" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画ビューアー | 起">
<cast cls="Ki" x="20" y="20"/>
<cast cls="Side" x="610"/>
</scene>
<scene name="2" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画ビューアー | 承">
<cast cls="Sho" x="20" y="20"/>
<cast cls="Side" x="610"/>
</scene>
<scene name="3" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画ビューアー | 転">
<cast cls="Ten" x="20" y="20"/>
<cast cls="Side" x="610"/>
</scene>
<scene name="4" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画ビューアー | 結">
<cast cls="Ketsu" x="20" y="20"/>
<cast cls="Side" x="610"/>
</scene>
</scene>
</prml>
Home> Progression3 > | コンポーネントスタイルでの制作 > 四コマ漫画Viewerをつくる2 - ボタンをクリックで画面遷移



![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



