Home> Progression3 > | コンポーネントスタイルでの制作 > 四コマ漫画Viewerをつくる4 - 前へ・次へボタンで画面遷移
四コマ漫画Viewerをつくる4 - 前へ・次へボタンで画面遷移
- 2008年10月25日 16:40
- Progression3 | コンポーネントスタイルでの制作
四コマ漫画Viewerをつくる3 - 現在のシーンに合わせてボタンの表示を替えるの続き。
前と次のシーンに移動するボタンを追加する。
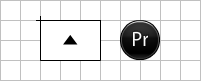
前のシーンに移動するためのボタンをつくる
新規シンボル作成 [ctrl+F8] でボタンをつくる。シンボル名「ButtonPrev_mc」クラス名「ButtonPrev」とする。
コンポーネントのProgression Buttonsから「PreviousButton」を配置する。パラメータには何も設定しなくて良い。
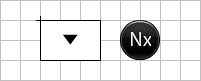
次のシーンに移動するためのボタンをつくる
同様に、シンボル名「ButtonNext_mc」クラス名「ButtonNext」でボタンを新規作成し、こちらは「NextButton」を配置する。
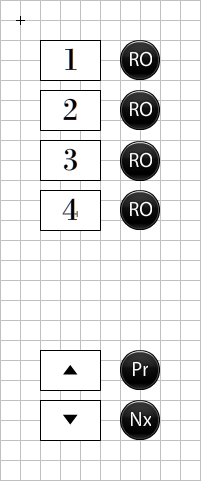
シンボル「Side」に配置する
「ButtonPrev_mc」「ButtonNext_mc」をシンボル「Side_mc」に配置する。
以上で、前と次のシーンに移動するボタンができた。
正確にいうと、「同一階層にあるシーンの前後に遷移するボタンができた。」ということになる。
Home> Progression3 > | コンポーネントスタイルでの制作 > 四コマ漫画Viewerをつくる4 - 前へ・次へボタンで画面遷移



![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



