Home> Progression3 > | コンポーネントスタイルでの制作 > LightBox風に写真を表示する(ParentButtonを使う練習として)
LightBox風に写真を表示する(ParentButtonを使う練習として)
- 2008年11月16日 22:31
- Progression3 | コンポーネントスタイルでの制作
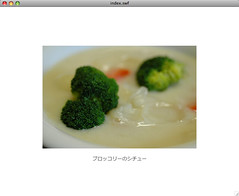
サムネイル画像をクリックすると、拡大画像がぽんと表示されるような、Lightbox 風の画面遷移を作ってみる。
→ サンプル
※サンプル中の「トップページ」「日記」「写真」へのシーン遷移・キャスティングまでは完成しているとする。ここまでの制作方法を詳しく知りたい場合はprogression.jp | ドキュメント | コンポーネント制作ガイドを参照。
[準備] ライブラリに画像を読み込む
メニューの「ファイル>読み込み>ライブラリに読み込み」で画像を読み込む。複数の画像を選択できるから、1つ1つでなく、一気に読み込む。
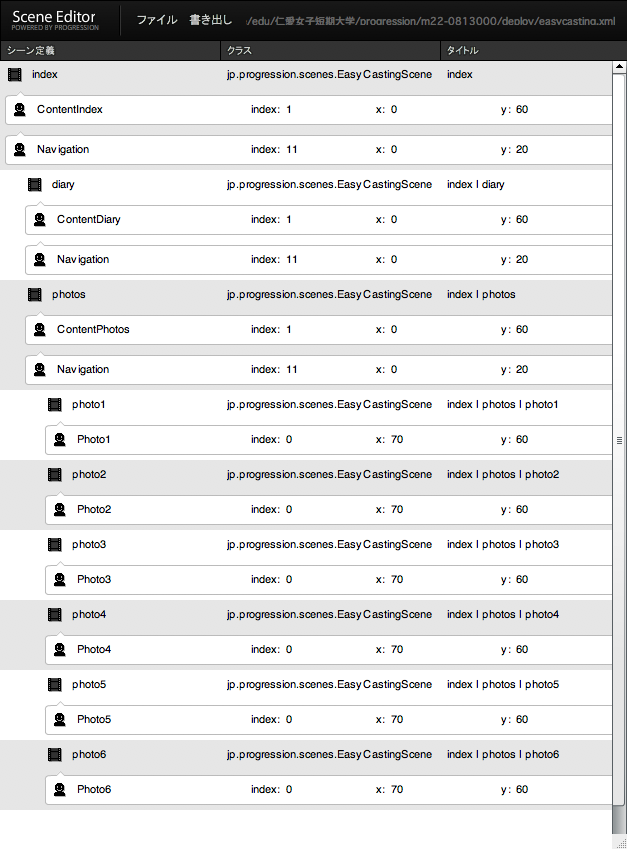
シーンの定義
「photos」シーン(サムネイル画像一覧)に「photo1」から「photo6」シーン(拡大画像表示)をネストして挿入する。
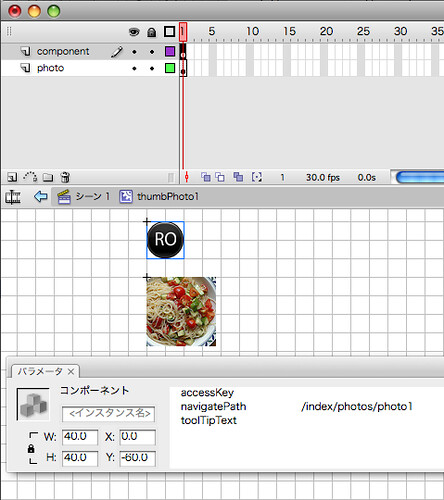
ボタンをつくる
新規にシンボルを作成する。サムネイル画像とROボタンを配置してNavigatePathを設定する。1つができたら、のこり5つは複製+少しの修正で作っていく。
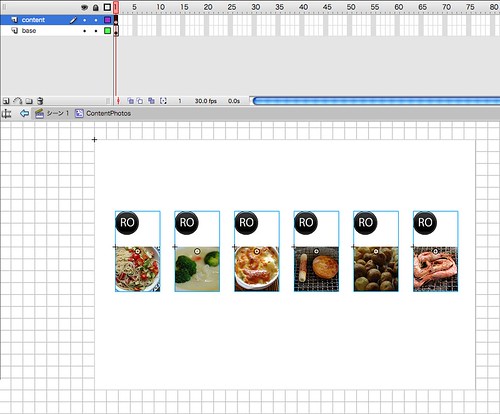
「photos」シーンのコンテンツ部分としてキャスティングするシンボルに、これらのボタンを配置する。
拡大表示をつくる
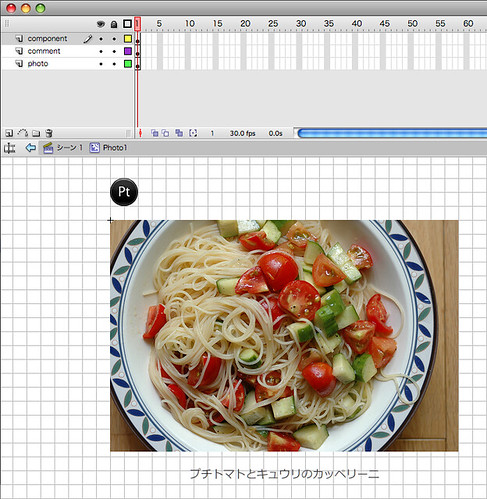
新規にシンボルを作成する。拡大画像を配置し写真のコメントを書く。
拡大表示のシーンから、もとの一覧に戻る必要があるので、その機能を付与する。今回は、この画像そのものをクリックすれば一覧に戻るという仕組みにしておく。
ROボタンを配置しnavigatePathを「/index/photos」と設定しても良いが、今回のように親のシーンへ遷移する場合には、ParentButton(以下Ptボタンとよぶ)が使える。
Ptボタンを配置すると、そのシンボルは「親のシーンへ遷移するボタン」になる。配置するだけで機能するから、ROボタンを使いnavigatePathを設定する手間を考えると、こちらのコンポーネントを利用する方が楽だ。
効果を付ける
拡大画像のシンボルにFadeEffectコンポーネントを配置すれば、拡大表示の際に効果を付けることができる。
- Newer: AnchorButton で外部サイトにリンクする
- Older: 四コマ漫画Viewerをつくる4 - 前へ・次へボタンで画面遷移
Home> Progression3 > | コンポーネントスタイルでの制作 > LightBox風に写真を表示する(ParentButtonを使う練習として)






![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



