Home> Progression3アーカイブ
Progression3の最近のブログ記事
CSS Nite in FUKUI, Vol.3 ミニセッション「これからWebデザインをはじめたい人向けの学習プラットフォームについて」
- 2009年11月29日 17:30
- Progression3 | トピックス
 CSS Nite in FUKUI, Vol.3のミニセッションで、「これからWebデザインをはじめたい人向けの学習プラットフォームについて」と題し、短大での実践と地元のコミュニティについてお話させていただきました。
CSS Nite in FUKUI, Vol.3のミニセッションで、「これからWebデザインをはじめたい人向けの学習プラットフォームについて」と題し、短大での実践と地元のコミュニティについてお話させていただきました。
その中で、短大での授業で採用させていただいているProgressionについても紹介させていただきました。
(10月31日に参加させていただいたWCAN mini ActionScript Vol.13「名古屋でProgression!」では、本発表の一部(短大での実践部分)を拡充し「Webデザイン・ビギナー向けプラットフォームとしてのProgression」というタイトルで発表させていただきました。)
- Comments: 0
- TrackBack (Close): 0
ビデオチュートリアル:3ページのシンプルなサイトを作る
- 2009年11月29日 09:55
- Progression3 | コンポーネントスタイルでの制作
YouTubeのアノテーション機能を使って、コンポーネントスタイルでのビデオチュートリアルを作ってみました。
ビデオチュートリアルの制作手順
- QuickTimeの画面収録機能で、画面操作を記録保存。 ※Snow Leopard (Mac OS 10.6)の 新機能
- QuickTime 7 Pro で編集
- 余分な箇所をカット
- 早送りで見せたいところは、該当部分を1秒1フレーム程度で連番画像に書き出し。連番画像を読み込み倍速動画を得る。
- 音声は別途aifで書き出し、Audacityでピッチを調整
- 編集が完了したら、QuickTime形式で書き出し。※YouTubeがHDに対応しているので、サイズ変更せずそのまま書き出す。今回のサイズは幅1280px・高さ800px
- YouTubeにアップロード
- アノテーション機能を使って、ビデオ内にコメントを追加
できたもの
- Comments: 0
- TrackBack (Close): 0
ボタンにマウスオーバーを設定する
- 2009年11月11日 11:35
- Progression3 | みんなのプログレッション - コンポーネントスタイル
ボタンにマウスポインタが重なったときに、ボタンの色が変化するアニメーションを追加します。
手順
- up点、over点、current点の設定
- ボタンのデザイン
- Comments: 0
- TrackBack (Close): 0
シーンに合わせてボタンの表示を変える
- 2009年10月14日 13:28
- Progression3 | みんなのプログレッション - コンポーネントスタイル
現在表示されているシーンが分かりやすいように、ボタンに濃淡をつけて区別します。
現在のシーンに対応するボタンは濃く、そうでないときのボタンは薄く設定します。
手順
- フレームを挿入する
- currentの設定
- ボタンのデザイン
- Comments: 0
- TrackBack (Close): 0
フレームアニメーションを追加する
- 2009年9月30日 16:35
- Progression3 | みんなのプログレッション - コンポーネントスタイル
シンプルなウェブサイトにフレームアニメーションを追加してみます。
「トップページを表示したとき」「他のページへ移動するとき」のアニメーションを設定します。
手順
- コンポーネント「InOutMovie (IOボタン)」を配置
- フレームの挿入
- in点、stop点、out点の設定
- Comments: 0
- TrackBack (Close): 0
よくあるつまずき - キャスト名のタイプミス
- 2009年8月18日 09:11
- Progression3 | よくあるつまずき
Progressionでの制作にあたり、「プレビューされない」「ページが切り替わらない」など、つまずいた場合の修正方法を説明します。
- Comments: 0
- TrackBack (Close): 0
シンプルなウェブサイトを作る その3 - ブラウザのタイトル表示
- 2009年8月 6日 13:51
- Progression3 | みんなのプログレッション - コンポーネントスタイル
- Comments: 0
- TrackBack (Close): 0
シンプルなウェブサイトを作る その2 - キャスティングの効率化
- 2009年8月 5日 15:34
- Progression3 | みんなのプログレッション - コンポーネントスタイル
シーンに挿入するキャストがたくさんあると作業に時間がかかる。
そこで、ボタンたちを「Navigation」という名前のシンボルでひとつにくくり、作業の効率を良くする。
- Comments: 0
- TrackBack (Close): 0
シンプルなウェブサイトを作る その1 - ページを切り替える
- 2009年8月 5日 10:50
- Progression3 | みんなのプログレッション - コンポーネントスタイル
シンプルなウェブサイトを作ってみます。
ページ構成は「トップ」「日記」「自己紹介」とし、ボタンをクリックすることでページが切り替わります。
手順
- シーンの定義
- キャストの作成
- コンポーネントの設定
- Comments: 0
- TrackBack (Close): 0
HelloWorldその2 - HelloとWorldを表示する
- 2009年7月22日 13:36
- Progression3 | みんなのプログレッション - コンポーネントスタイル
- Comments: 0
- TrackBack (Close): 0
HelloWorld その1 - Helloを表示する
- 2009年7月15日 16:21
- Progression3 | みんなのプログレッション - コンポーネントスタイル
「みんなのプログレッション」と題して、はじめてFlashをさわるビギナー対象にProgressionの社内学習会をやりました。その記録です。
「HelloWorld」からはじめてみました。まずは画面に「Hello」を表示してみます。
手順
- 「Progressionプロジェクト」の新規作成
- シーンの定義
- キャストの作成
- Comments: 0
- TrackBack (Close): 0
AnchorButton で外部サイトにリンクする
- 2009年3月 2日 22:56
- Progression3 | コンポーネントスタイルでの制作
書籍の表紙をクリックすると、Amazonの商品ページにリンクするページを作ってみる。
→ サンプル
Progression Animation コンポーネントの AnchorButton を利用する。
準備
- シーンエディタでシーン「index」にBook1とBook2をキャスティングしておく。
- シンボルBook1, Book2を作成。同名のクラス名を付け、書籍画像を配置しておく。
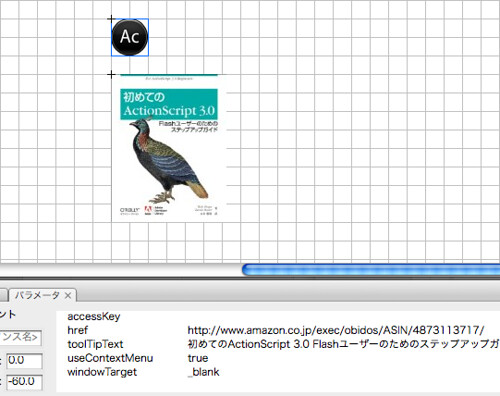
AnchorButton の設定
コンポーネントパネルから AnchorButton を配置し、パラメータを設定する。
HTML風に言うと、以下のような値を設定する。
- href: a要素のhref属性値(URL)
- toolTipText: a要素のtitle属性値(マウスオーバーで表示されるテキスト)
- windowTarget: a要素のtarget属性値(新規ウィンドウで開く場合は_blankを設定)
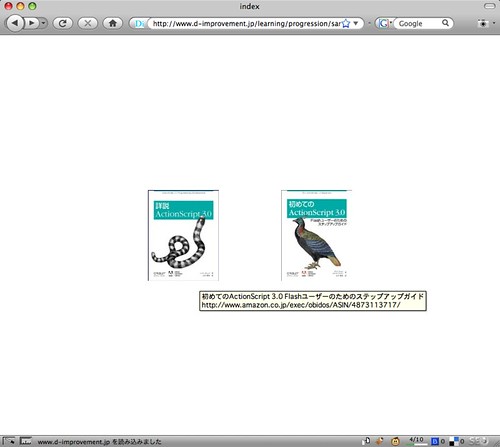
ツールチップテキスト
toolTipTextを設定したボタンにマウスオーバーすると、toolTipTextに設定したテキストとURLが表示される。
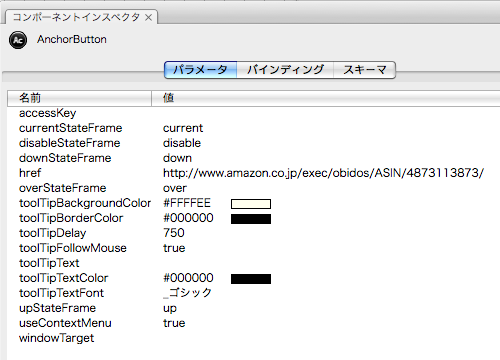
toolTipTextの色はコンポーネントインスペクタでカスタマイズができる。
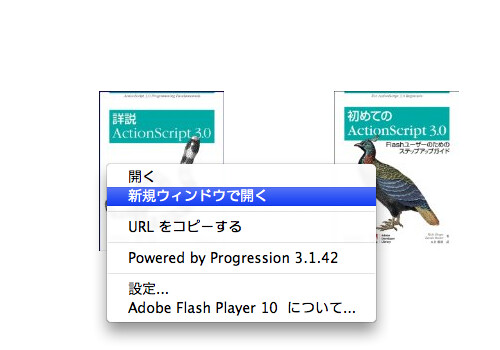
コンテクストメニュー
パラメータの useContextMenu を true にしておくと、右クリックで「開く」「新規ウィンドウで開く」「URLをコピーする」といったメニューを利用できる。
- Comments: 0
- TrackBack (Close): 0
LightBox風に写真を表示する(ParentButtonを使う練習として)
- 2008年11月16日 22:31
- Progression3 | コンポーネントスタイルでの制作
サムネイル画像をクリックすると、拡大画像がぽんと表示されるような、Lightbox 風の画面遷移を作ってみる。
→ サンプル
※サンプル中の「トップページ」「日記」「写真」へのシーン遷移・キャスティングまでは完成しているとする。ここまでの制作方法を詳しく知りたい場合はprogression.jp | ドキュメント | コンポーネント制作ガイドを参照。
[準備] ライブラリに画像を読み込む
メニューの「ファイル>読み込み>ライブラリに読み込み」で画像を読み込む。複数の画像を選択できるから、1つ1つでなく、一気に読み込む。
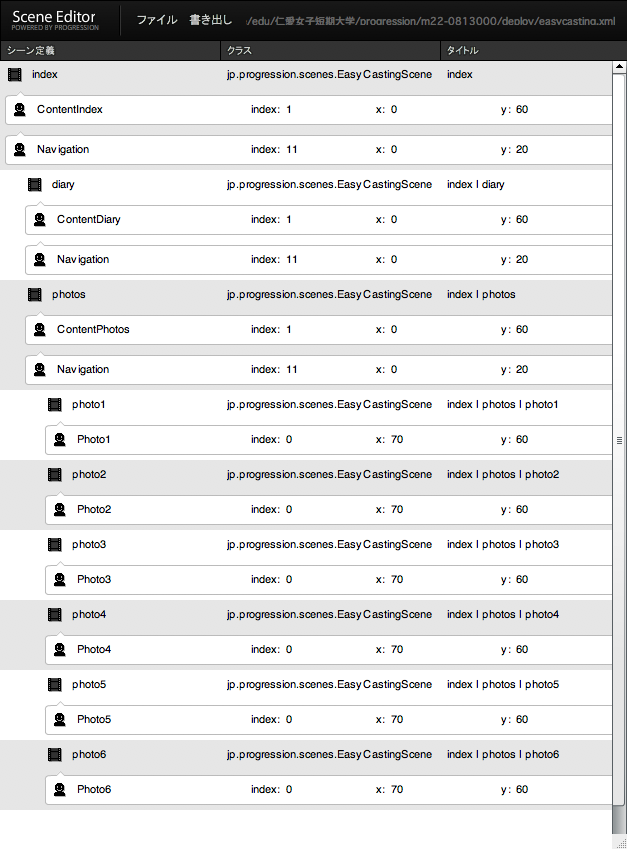
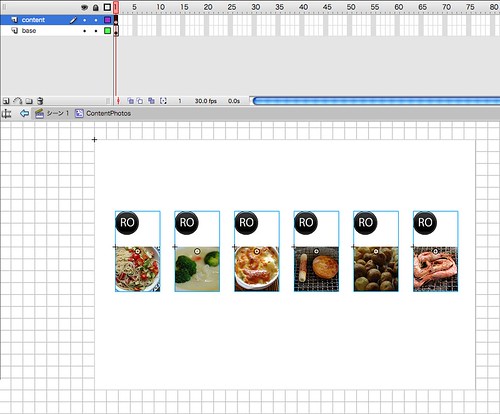
シーンの定義
「photos」シーン(サムネイル画像一覧)に「photo1」から「photo6」シーン(拡大画像表示)をネストして挿入する。
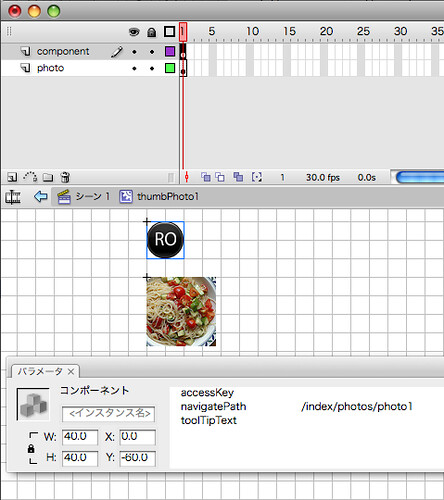
ボタンをつくる
新規にシンボルを作成する。サムネイル画像とROボタンを配置してNavigatePathを設定する。1つができたら、のこり5つは複製+少しの修正で作っていく。
「photos」シーンのコンテンツ部分としてキャスティングするシンボルに、これらのボタンを配置する。
拡大表示をつくる
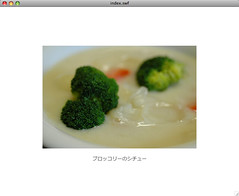
新規にシンボルを作成する。拡大画像を配置し写真のコメントを書く。
拡大表示のシーンから、もとの一覧に戻る必要があるので、その機能を付与する。今回は、この画像そのものをクリックすれば一覧に戻るという仕組みにしておく。
ROボタンを配置しnavigatePathを「/index/photos」と設定しても良いが、今回のように親のシーンへ遷移する場合には、ParentButton(以下Ptボタンとよぶ)が使える。
Ptボタンを配置すると、そのシンボルは「親のシーンへ遷移するボタン」になる。配置するだけで機能するから、ROボタンを使いnavigatePathを設定する手間を考えると、こちらのコンポーネントを利用する方が楽だ。
効果を付ける
拡大画像のシンボルにFadeEffectコンポーネントを配置すれば、拡大表示の際に効果を付けることができる。
- Comments: 0
- TrackBack (Close): 0
四コマ漫画Viewerをつくる4 - 前へ・次へボタンで画面遷移
- 2008年10月25日 16:40
- Progression3 | コンポーネントスタイルでの制作
四コマ漫画Viewerをつくる3 - 現在のシーンに合わせてボタンの表示を替えるの続き。
前と次のシーンに移動するボタンを追加する。
前のシーンに移動するためのボタンをつくる
新規シンボル作成 [ctrl+F8] でボタンをつくる。シンボル名「ButtonPrev_mc」クラス名「ButtonPrev」とする。
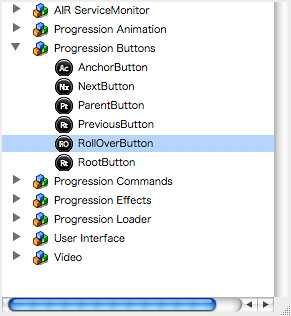
コンポーネントのProgression Buttonsから「PreviousButton」を配置する。パラメータには何も設定しなくて良い。
次のシーンに移動するためのボタンをつくる
同様に、シンボル名「ButtonNext_mc」クラス名「ButtonNext」でボタンを新規作成し、こちらは「NextButton」を配置する。
シンボル「Side」に配置する
「ButtonPrev_mc」「ButtonNext_mc」をシンボル「Side_mc」に配置する。
以上で、前と次のシーンに移動するボタンができた。
正確にいうと、「同一階層にあるシーンの前後に遷移するボタンができた。」ということになる。
- Comments: 0
- TrackBack (Close): 0
四コマ漫画Viewerをつくる3 - 現在のシーンに合わせてボタンの表示を替える
- 2008年10月18日 16:21
- Progression3 | コンポーネントスタイルでの制作
四コマ漫画Viewerをつくる2 - ボタンをクリックで画面遷移の続き。
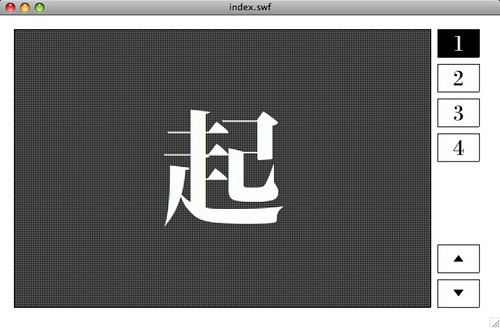
現在のシーンに合わせ、ボタンの色が反転する設定をする。シーン「/index/1」が表示されるとき、「1」のボタンが反転する。
ボタンのレイヤーを整理する
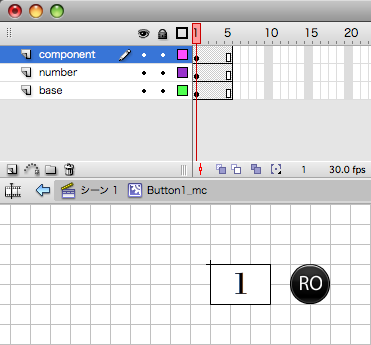
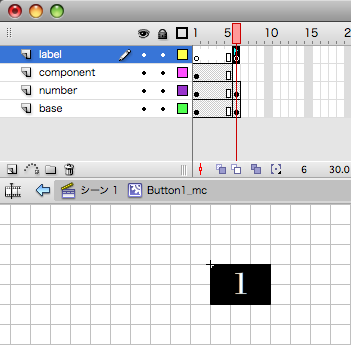
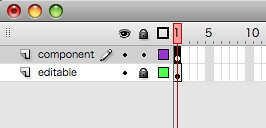
「1」ボタンの「Button1_mc」を編集する。編集しやすいように、「ボタンのベース部分」「数字部分」「ROボタン」を3つのレイヤーに分ける。
5フレームまでフレームを挿入 [F5] しておくと、後々タイムラインが見やすくなる。
現在のシーンにいることを示すボタンをつくる
色が反転したボタンをつくる
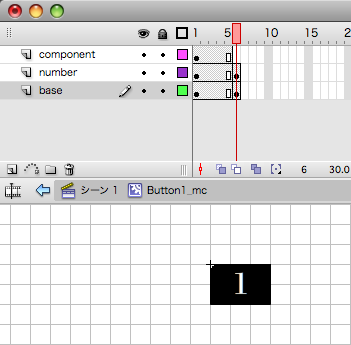
レイヤー「number」「base」について、6フレーム目で「キーフレームの挿入 [F6] 」をする。6フレーム目に出来た「ボタンのベース部分」「数字部分」の色を反転する。
「current」という名前でラベルを付ける
「label」という名前で新規レイヤーをつくり、6フレーム目に空白キーフレームを挿入 [F7] する。タイムラインに白い○が挿入されるので、そこが選択された状態で「プロパティ」パネルでフレームに「current」という名前を付ける(ラベルを付ける)。
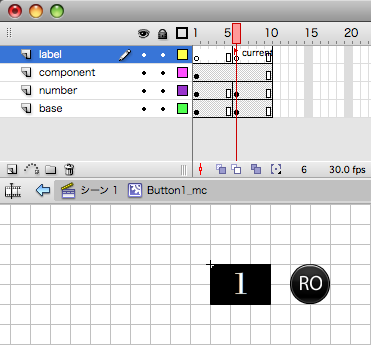
設定すると、タイムラインのlabelレイヤーの6フレーム目に赤い旗が立つ。
ラベル名を「current」とするのはcurrentStateFrameの初期値が「current」に設定されているため。
コンポーネントインスペクタで確認してみるとわかる。
タイムラインを見やすく
全てのレイヤーについて10フレーム目までフレームを挿入 [F5] しておく。こうしておくことで、タイムラインが見やすくなる(6フレーム目にラベル「current」が設定していることがわかる)。
「2」〜「4」のボタンも同様に
「2」〜「4」のボタンについても上記と同じ設定をする。
- Comments: 0
- TrackBack (Close): 0
四コマ漫画Viewerをつくる2 - ボタンをクリックで画面遷移
- 2008年10月14日 00:22
- Progression3 | コンポーネントスタイルでの制作
四コマ漫画Viewerをつくる1 - コマをクリックで画面遷移の続き。
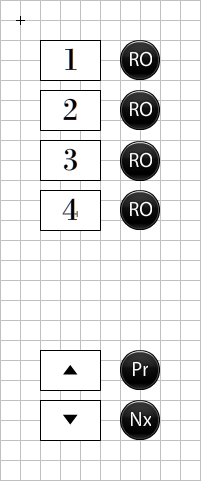
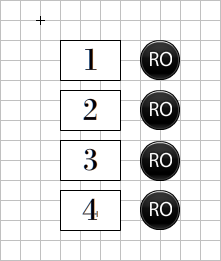
「1」〜「4」のボタンをクリックすると、それぞれのコマ(シーン)に遷移する仕組みを追加する。
1〜4のボタンをつくる
1のボタンをつくる
新規シンボル作成 [ctrl+F8] でボタンをつくる。シンボル名「Button1_mc」クラス名「Button1」とする。
ROボタンを配置し、navigatePathを「/index/1」とする。
2〜4のボタンをつくる
Button1_mcを複製し、シンボル名「Button2_mc」クラス名「Button2」とし、navigatePathを「/index/2」とする。
同様に「3」「4」のボタンをつくる。
ボタンをまとめる
シンボル名「Side_mc」クラス名「Side」で新規シンボルをつくり、「Button1_mc」「Button2_mc」「Button3_mc」「Button4_mc」を配置する。
※こうすることで、easycasting.xmlにずらずらとボタン4つ分のcast要素を毎度書く手間がはぶける。
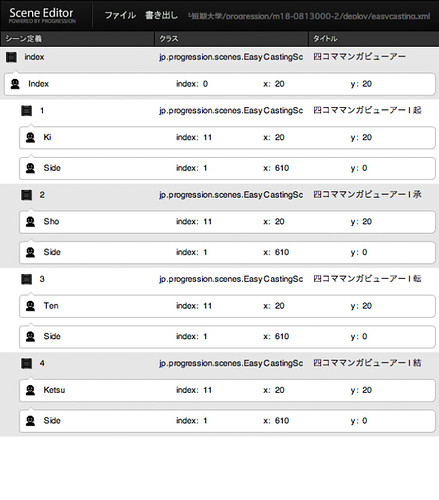
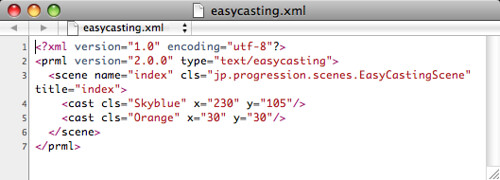
シーンエディターでeasycasting.xmlを編集
※今回の作品では、上のようにindex属性値を設定しなくても表示には問題ない。
<?xml version="1.0" encoding="utf-8"?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画ビューアー">
<cast cls="Index" x="20" y="20"/>
<scene name="1" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画ビューアー | 起">
<cast cls="Ki" x="20" y="20"/>
<cast cls="Side" x="610"/>
</scene>
<scene name="2" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画ビューアー | 承">
<cast cls="Sho" x="20" y="20"/>
<cast cls="Side" x="610"/>
</scene>
<scene name="3" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画ビューアー | 転">
<cast cls="Ten" x="20" y="20"/>
<cast cls="Side" x="610"/>
</scene>
<scene name="4" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画ビューアー | 結">
<cast cls="Ketsu" x="20" y="20"/>
<cast cls="Side" x="610"/>
</scene>
</scene>
</prml>
- Comments: 0
- TrackBack (Close): 0
四コマ漫画Viewerをつくる1 - コマをクリックで画面遷移
- 2008年10月12日 19:34
- Progression3 | コンポーネントスタイルでの制作
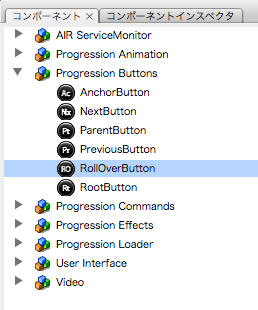
Progression Buttons コンポーネントの「RollOverButton」「PreviousButton」「NextButton」を使って四コマ漫画Viewerをつくってみる。
出来上がったサンプルはこちら→四コマ漫画Viewer
まずは、コマをクリックすることで次のコマへ遷移する仕組みを作る。
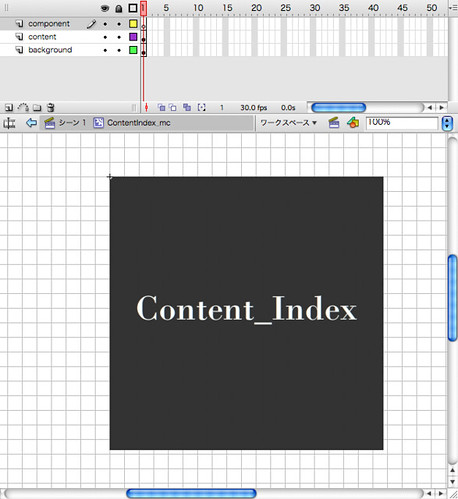
入り口をつくる
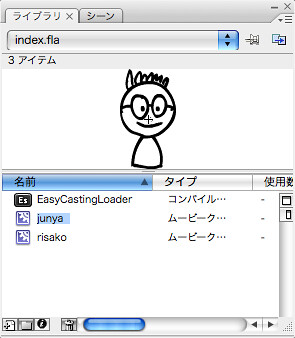
新規シンボルで最初のシーンに表示させる入り口画像をつくる
新規シンボル作成 [F8] で入り口の画面を作る。
シンボル名は「Index_mc」でクラス名は「Index」とした。
矩形の左上の座標が (0,0) になるように配置する。
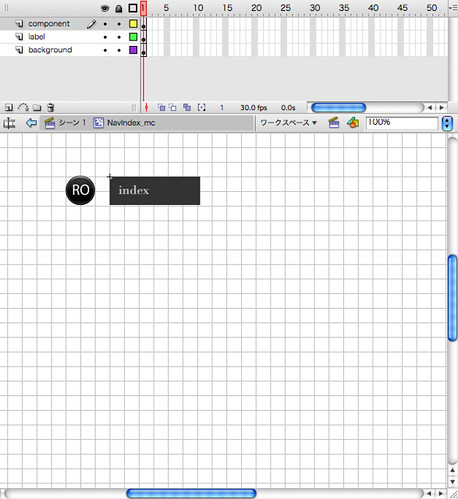
RollOverボタンを配置する
入り口の画面をクリックすることで、1コマ目が表示されるようにする。
コンポーネントパネルからRollOverボタン(以下ROボタン)を配置する。ステージにドラッグするか、ダブルクリックで配置できる。
naviagatePathを設定する
ROボタンを選択した状態で、パラメータパネルを開く。でnaviagatePathを設定し、クリックすることで1コマ目に遷移するようにする。
ここでは「/index/1」と設定する。
naviagatePathはフォルダ階層のようなものと考えると良い。「入り口のシーン: index」の中に「1コマ目のシーン: 1」がある、というイメージで。
1コマ目をつくる
シンボル「Index」を複製し、シンボル名「Ki_mc」クラス名「Ki」とする。
「enter」の文字を「起」に書き換える。
※ベースの部分(グレーの矩形)はあらかじめシンボル化しておくと良い。
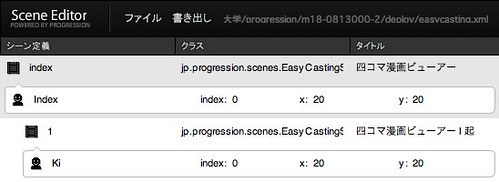
シーンエディターでeasycasting.xmlを編集
入り口、1コマ目のシーンを定義する
- シーン「index」にキャスト「Index」を挿入
- シーン「index」にネストされたシーン「1」を挿入
- シーン「1」にキャスト「Ki」を挿入
ここで一度保存しムービープレビューをしてみる。「Index(enter)」をクリックして「Ki(起)」が表示されたら成功。
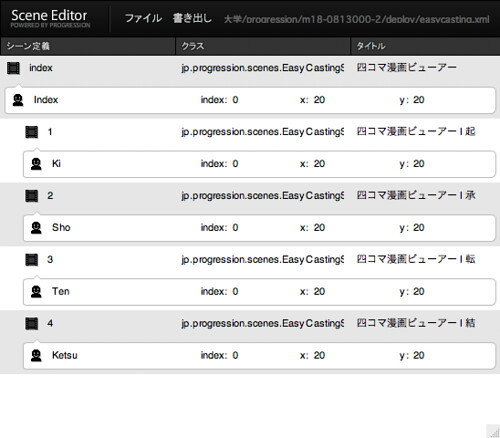
2〜4コマ目のシーンも定義しておく
最終的にシーンエディターから保存されたeasycasting.xmlは以下の通り。
<?xml version="1.0" encoding="utf-8"?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画Viewer">
<cast cls="Index" x="20" y="20"/>
<scene name="1" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画Viewer | 起">
<cast cls="Ki" x="20" y="20"/>
</scene>
<scene name="2" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画Viewer | 承">
<cast cls="Sho" x="20" y="20"/>
</scene>
<scene name="3" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画Viewer | 転">
<cast cls="Ten" x="20" y="20"/>
</scene>
<scene name="4" cls="jp.progression.scenes.EasyCastingScene" title="四コマ漫画Viewer | 結">
<cast cls="Ketsu" x="20" y="20"/>
</scene>
</scene>
</prml>
1コマ目を仕上げ、2〜4コマ目もつくる
「Ki(起)」をクリックすることで次のシーン「2」に遷移するよう、ROボタンを配置しnaviagatePathを「/index/2」とする。
2〜4コマ目「Sho」「Ten」「Ketsu」も同様につくる。
とりあえずはこれで四コマ漫画を読めるものは出来た。
現状では一方通行なので、次は任意のコマにジャンプできるようなボタンを用意する。
- Comments: 0
- TrackBack (Close): 0
舞台に例えて
- 2008年10月 5日 14:47
- Progression3 | 授業メモ
「シーン」「キャスト」というネーミングは映画・ドラマ・舞台をメタファーにしているので、次のような例えをしてみる。
Flashの編集画面
- ステージ:舞台。聴衆から見えるところ。
- ライブラリ:控え室または舞台袖。役者さん(出演者・キャスト)が控えている。
- シーンエディター:台本。何番目のシーンには、誰がどこに立つか、書いてある。
※ライブラリ内には、シンボルとして役者さんが入る(大道具や小道具もシンボルとして、ここに入ることになる)。
※シーン定義ファイル(easycasting.xml)が正確にいうと台本にあたるが、ここは画面の見た目で上のように説明した。
シンボル名とクラス名の違い
ドラマ「踊る大捜査線」では織田裕二さんが青島俊作役をする。
- 織田裕二(本名):シンボル名
- 青島俊作(役名):クラス名
と対応付けてみよう。シーンエディター(台本)でキャスト(出演者)の出番を指示するには「クラス名」の方で指定する。
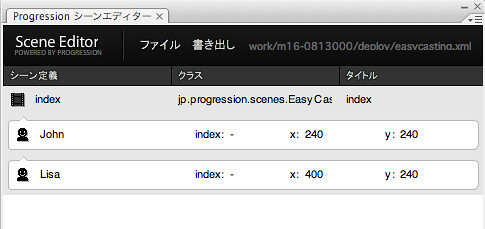
シーンエディターでは「John」と呼んで、junyaさんに登場してもらうことになる。
※シンボル名とクラス名は同じで良いが、一度設定したあとにシンボル名を修正しても自動的にクラス名は変更されないことに注意。
シーンエディターの編集
映画の台本には「電話のシーン」「海辺を走るシーン」「回想のシーン」などがあり、それぞれの場面に登場する俳優さんがキャスティングされている。
これと同じように、シーンエディターでは、シーンに表示させたいキャストをクラス名で指定する。
今は「index」というシーンしかないが、今後「calling」「running」「flashback」というようなシーンについて、それぞれにキャスト(役者さんや大道具・小道具)をキャスティングしていく。
x, yは舞台での「立ち位置」と考えよう。
練習「舞台にJohnとLisaが並んで立つ」
位置がおかしければ、x,yの値を修正してみよう。
- Comments: 0
- TrackBack (Close): 0
1-10 Castの重なり順
- 2008年9月19日 00:21
- Progression3 | コンポーネントスタイルでの制作
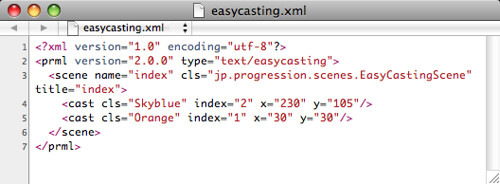
easycasting.xmlのcast要素・index属性で、Castの重なり順を設定できる。
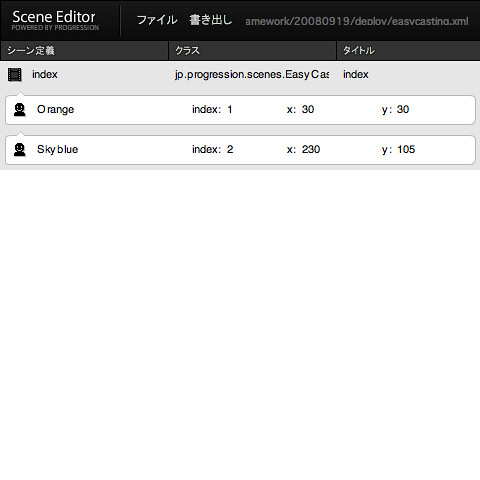
シーンエディターで設定してみる。
index属性を設定
「シーンにキャストを挿入」でクラス名が「Orange」と「Skyblue」の正方形を配置する。
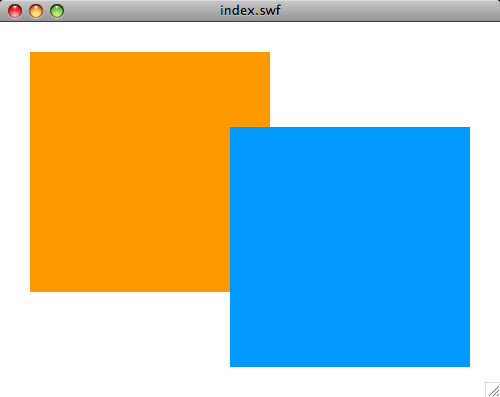
Orangeのindex属性値を1に、Skyblueのindex属性値を2として保存し、
パブリッシュすると、「Skyblue」が前面にくる。
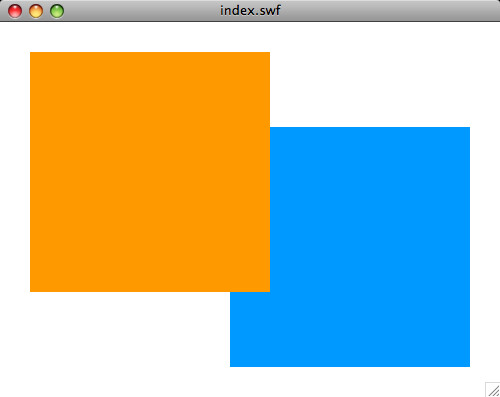
Orangeのindex属性値を11に、Skyblueのindex属性値を2として保存し、
パブリッシュすると、今度は「Orange」が前面にくる。
つまり、index属性の値の大きい方が前面に配置される。
index属性値について
index属性には、1以上の整数(自然数)を設定する。0以下の整数を入れても、easycasting.xmlにindex属性が設定されない。
小数を設定した場合、小数点以下を切り捨てた整数値が設定される。
おまけ
※下記の問題はver.3.0.4で修正されました。
シーンエディターで「保存」して、同一ファイルを「開く」と、Cast要素の並びが上下入れ替わる。知らないととまどうかもしれない。上は再現ビデオ。
シーンエディターからeasycasting.xmlを生成する際、cast要素の並び順が逆になるので、それが原因?
ver.3.0.3で確認。
- Comments: 0
- TrackBack (Close): 0
1-9 シーンエディターを使う
- 2008年9月11日 22:27
- Progression3 | コンポーネントスタイルでの制作 | 新機能
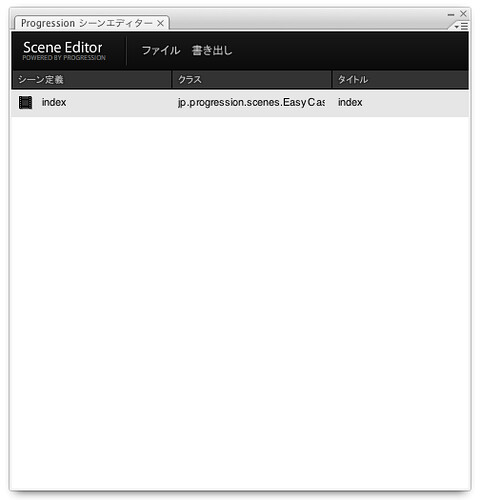
Progression ver.3からの新機能「シーンエディター」を使ってみた。
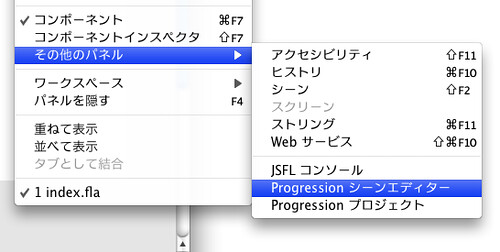
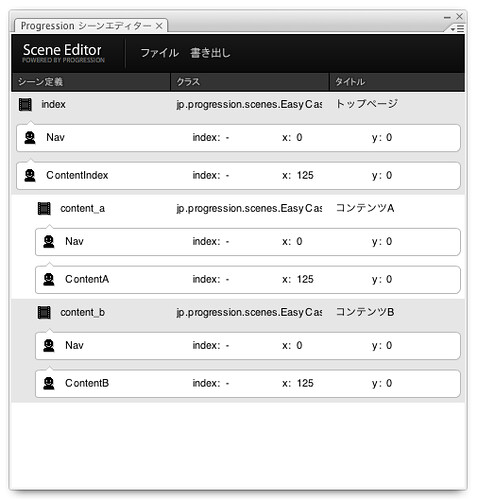
「ウィンドウ」>「その他のパネル」>「Progression シーンエディター」を選ぶと、
シーンエディターが出る。
ここから、 「1-5 ボタンをクリックして画面遷移する」で作成した(のと似た)easycasting.xmlをシーンエディターで編集してみた。
保存されるeasycasting.xmlは以下のようになる。
<?xml version="1.0" encoding="utf-8"?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index" cls="jp.progression.scenes.EasyCastingScene" title="トップページ">
<cast cls="ContentIndex" x="125"/>
<cast cls="Nav"/>
<scene name="content_a" cls="jp.progression.scenes.EasyCastingScene" title="コンテンツA">
<cast cls="ContentA" x="125"/>
<cast cls="Nav"/>
</scene>
<scene name="content_b" cls="jp.progression.scenes.EasyCastingScene" title="コンテンツB"/>
<cast cls="ContentB" x="125"/>
<cast cls="Nav"/>
</scene>
</prml>
編集中の様子をビデオキャプった。キャプった後に気付いたこと。キャストはコピペできる。これを使えばもっと効率的に編集できる。
保存の様子もビデオキャプった。
編集中のプロジェクトのdeployフォルダの中のeasycasting.xmlを見つけて上書き保存してやる。
使ってみた感想
- シーンのアイコンは「フィルム」でキャストのアイコンは「人」。これはわかりやすい。
- xmlの編集が苦手な人にはすごくうれしい(短大の授業ではシーンエディターなしには無理。ありがたや!)。
- マークアップエンジニアのスキルがあれば、これまで通り使い慣れたエディタを使った方が速い。
さて、easycasting.xmlの構成を知らない人に対して、このエディタの使い方をどうやって解説しようか。ToDoにしておく。
参考
- Comments: 0
- TrackBack (Close): 0
バージョンアップ通知
- 2008年9月 9日 23:36
- Progression3 | 新機能
新しくプロジェクトを作ろうとしたら、「新しいバージョンのプログレッションがあります。今すぐアップデートしたい?」と聞いてきてくれた。
OKを押すとブラウザが起動し、最新版の3.0.2がダウンロードできるページへ遷移した。
- Comments: 0
- TrackBack (Close): 0
1-8 Effect系コンポーネント パラメータまとめ
- 2008年9月 9日 00:51
- Progression3 | コンポーネントスタイルでの制作
まとめというか、ActionScript 3.0 コンポーネントリファレンスガイドからのコピペ。
全共通
- direction : Tween インスタンスのイージングの方向を決定します。
- duration : Tween インスタンスの継続時間を決定します。
- easing : アニメーションのトゥイーン効果を設定します。
BlindsEffect
Blinds クラスは、次第に表示される矩形または消えていく矩形を使用して、ムービークリップオブジェクトを表示します。
- dimension : マスクストリップが垂直 (0) か水平 (1) かを示す整数。
- direction
- duration
- easing
- numStrips : Blinds 効果内のマスクストリップの数。推奨される値の範囲は 1 ~ 50 です。
FadeEffect
Fade クラスは、ムービークリップオブジェクトをフェードインまたはフェードアウトします。
- direction
- duration
- easing
FlyEffect
Fly クラスは、指定した方向からムービークリップオブジェクトをスライドインします。
- direction
- duration
- easing
- startPoint : 開始位置を示す整数。値の範囲は 1 ~ 9 です。左上 : 1。中央上 : 2。右上 : 3。左中央 : 4。中央 : 5。右中央 : 6。左下 : 7。中央下 : 8。右下 : 9。
IrisEffect
Iris クラスは、正方形のシェイプまたは円のシェイプがズームインまたはズームアウトするアニメーション化されたマスクを使用して、ムービークリップオブジェクトを表示します。
- direction
- duration
- easing
- shape : fl.transitions.Iris.SQUARE (正方形) または fl.transitions.Iris.CIRCLE (円) のマスクシェイプ。
- startPoint : 開始位置を示す整数。値の範囲は 1 ~ 9 です。左上 : 1。中央上 : 2。右上 : 3。左中央 : 4。中央 : 5。右中央 : 6。左下 : 7。中央下 : 8。右下 : 9。
PhotoEffect
写真のフラッシュのようにムービークリップオブジェクトの表示 / 非表示を切り替えます。
- direction
- duration
- easing
PixelDissolveEffect
PixelDissolve クラスは、チェッカーボードのパターンでランダムに表示される矩形または消える矩形を使用して、ムービークリップオブジェクトを表示します。
- direction
- duration
- easing
- xSections : 水平軸に沿ったマスク矩形セクションの数を示す整数。推奨される値の範囲は 1 ~ 50 です。
- ySections : 垂直軸に沿ったマスク矩形セクションの数を示す整数。推奨される値の範囲は 1 ~ 50 です。
RotateEffect
Rotate クラスは、ムービークリップオブジェクトを回転させます。
- ccw : ブール値。false の場合は時計回りの回転、true の場合は反時計回りの回転を示します。
- degrees : オブジェクトを回転する角度を示す整数。推奨される値の範囲は 1 ~ 9999 です。たとえば、角度に 1080 を指定すると、オブジェクトは完全に 3 回転します。
- direction
- duration
- easing
SqueezeEffect
Squeeze クラスは、ムービークリップオブジェクトを水平または垂直に拡大 / 縮小します。
- dimension : Squeeze 効果が水平 (0) か垂直 (1) かを示す整数。
- direction
- duration
- easing
WipeEffect
Wipe クラスは、水平方向に移動するシェイプのアニメーション化されたマスクを使用して、ムービークリップオブジェクトの表示と非表示を切り替えます。
- direction
- duration
- easing
- startPoint : 開始位置を示す整数。値の範囲は 1 ~ 9 です。左上 : 1。中央上 : 2。右上 : 3。左中央 : 4。中央 : 5。右中央 : 6。左下 : 7。中央下 : 8。右下 : 9。
ZoomEffect
Zoom クラスは、縦横比を維持しながら拡大 / 縮小することで、ムービークリップオブジェクトをズームインまたはズームアウトします。
- direction
- duration
- easing
前に貼ったビデオキャプチャを再掲載しとく。
- Comments: 0
- TrackBack (Close): 0
1-7 Effect系コンポーネントの設定 easing編
- 2008年9月 6日 23:40
- Progression3 | コンポーネントスタイルでの制作
パラメータeasingの値は以下の19通り。
- Back.easeIn
- Back.easeInOut
- Back.easeOut
- Bounce.easeIn
- Bounce.easeInOut
- Bounce.easeOut
- Elastic.easeIn
- Elastic.easeInOut
- Elastic.easeOut
- None.easeIn
- None.easeInOut
- None.easeNone *初期値
- None.easeOut
- Regular.easeIn
- Regular.easeInOut
- Regular.easeOut
- Strong.easeIn
- Strong.easeInOut
- Strong.easeOut
directionの「in」「out」は「in点」「out点」の意味だが、「easeIn」「easeInOut」「easeOut」は以下のような意味になる。
- easeIn ... 最初に効果を適用
- easeInOut ... 最初と最後に効果を適用
- easeOut ... 最後に効果を適用
Bounce.easeInならば、「最初にBounceを適用」となる。
参考ページ
- Comments: 0
- TrackBack (Close): 0
1-6 Effect系コンポーネントの設定 direction編
- 2008年9月 5日 21:51
- Progression3 | コンポーネントスタイルでの制作
コンポーネントを配置するだけで、エフェクトをかけることができるということは、1-3 フェードインで表示する - Progression 学習ノートでやった。今回は、パラメータの設定のうち「direction」をいじくってみる。
前回「1-5 ボタンをクリックして画面遷移する - Progression 学習ノート」の続きとしてすすめる。
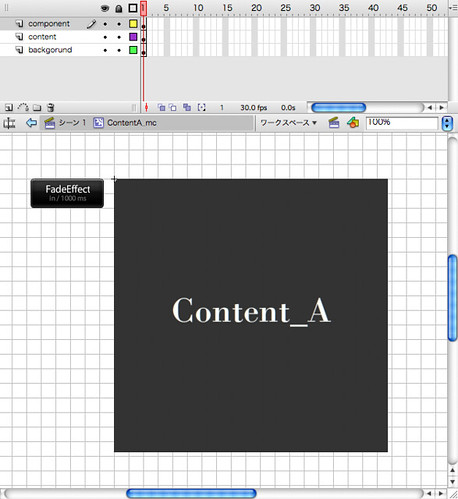
エフェクトコンポーネント群から「FadeEffect」をドラッグし、シンボル「ContentA_mc」に配置する。
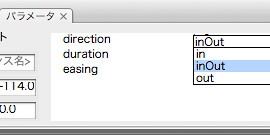
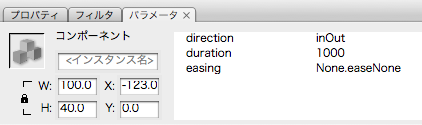
FadeEffectコンポーネントを選択し、パラメータパネルで「direction」を設定する。
directionには「in」「inOut」「out」の3種類があるので、以下のように設定してみる。
- ContentIndex ... in
- ContentA ... inOut *初期値
- ContentB... out
パブリッシュしたのを、ビデオキャプチャした。↓
ビデオだとわかりづらいな。(^_^;)
inを「表示のはじまり」outを「表示のおわり」という風に解釈した上で、説明を続ける。
ContentIndex(パラメータは「in」)
表示のはじまりは「フェードイン」する。他のボタンをクリックし、表示のおわり(別の画面に遷移する前)は何の効果もなく切り替わる。
ContentA(パラメータは「inOut」)
表示のはじまりは「フェードイン」する。他のボタンをクリックし、表示のおわりは「フェードアウト」してから切り替わる。
ContentB(パラメータは「out」)
表示のはじまりは何の効果もない。他のボタンをクリックし、表示のおわりは「フェードアウト」してから切り替わる。
※「表示のはじまり」「表示のおわり」という表現がしっくりこないので言い方については要再検討。
「in」「inOut」「out」3つの違いを確認した上で、もう一回ビデオを見てみよう。
※実際に自分でつくってクリックしてみると、「in」「inOut」「out」の違いが良くわかると思う。
- Comments: 0
- TrackBack (Close): 0
1-5 ボタンをクリックして画面遷移する
- 2008年9月 3日 10:43
- Progression3 | コンポーネントスタイルでの制作
次のような階層のページについて、画面遷移をつくる。
- index(トップページ)
- ├ content_A(下層ページA)
- └ content_B(下層ページB)
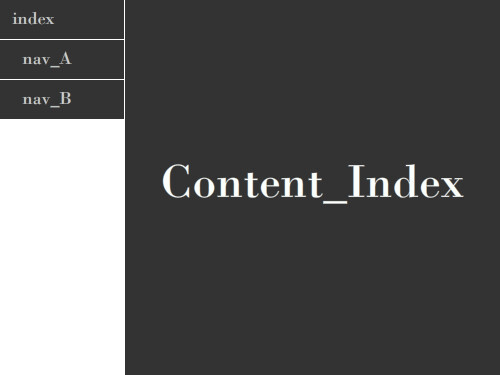
画面レイアウトを考える
左のボタンを押すと、右にコンテンツが出る。というようなレイアウトとする。
コンテンツをつくる
各ページのコンテンツ部分をライブラリに登録する。まず1つを新規シンボルとして作成。残り2つはそれを複製して修正すると楽。
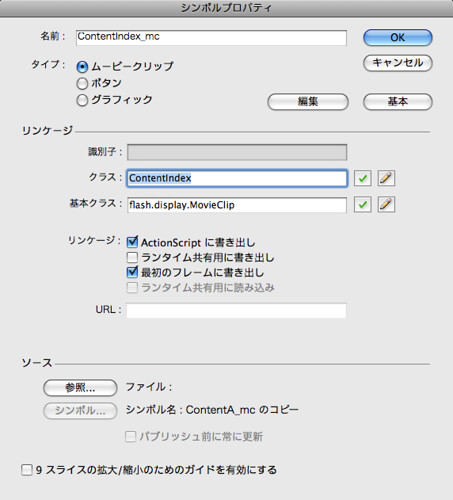
名前は「ContentIndex_mc」「ContentA_mc」「ContentB_mc」とし「リンケージの一括設定(クイック)」でリンケージを設定する。
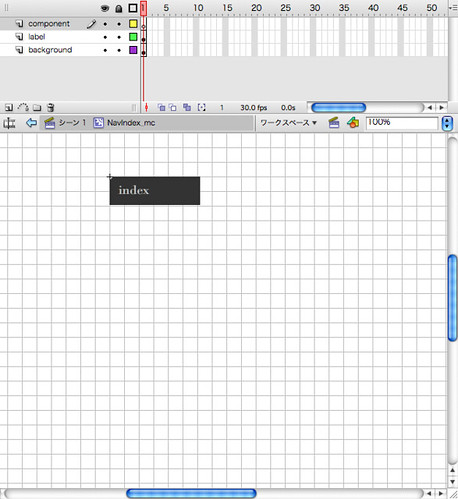
ボタンをつくり、リンクを設定する
まず「index」へのボタンをつくる。
コンテンツの作成と同様にして、ボタンをつくる。シンボル名は「NavIndex_mc」とする。
コンポーネントから「Progression Buttons」の中の「RollOverButton」をドラッグし、シンボル内の任意の場所に配置する。
ROボタンを選択し、パラメータの「navigatePath」を「/index」に設定する。
「NavIndex_mc」を複製し、同様に「NavA_mc」「NavB_mc」を作成する。
「navigatePath」はそれぞれ「/index/content_a」「/index/content_b」としておく。
最後に「リンケージの一括設定(クイック)」でリンケージを設定する。
easycasting.xmlを編集
※バージョン3で「シーンエディタ」が実装されると、以下の編集方法は変更になる。
<?xml version="1.0" encoding="utf-8" ?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index">
<cast cls="NavIndex" x="0" y="0" />
<cast cls="NavA" x="0" y="40" />
<cast cls="NavB" x="0" y="80" />
<cast cls="ContentIndex" x="125" y="0" />
<scene name="content_a">
<cast cls="NavIndex" x="0" y="0" />
<cast cls="NavA" x="0" y="40" />
<cast cls="NavB" x="0" y="80" />
<cast cls="ContentA" x="125" y="0" />
</scene>
<scene name="content_b">
<cast cls="NavIndex" x="0" y="0" />
<cast cls="NavA" x="0" y="40" />
<cast cls="NavB" x="0" y="80" />
<cast cls="ContentB" x="125" y="0" />
</scene>
</scene>
</prml>
「content_a」「content_b」と名前の付けられたscene要素を挿入する。name属性値が「index」のscene要素に対して子要素となるようにする。cast要素でコンテンツをclass名で指定しておく。
※ナビゲーション部分は「Nav」というシンボルを作ってその中に「NavA_index」「NavA_mc」「NavB_mc」を配置した方がスマートに管理できるが、今回はこの方法で行く。
パブリッシュして確認
左のボタンを押すと、右のコンテンツが切り替わる。
次回は、コンテンツの切り替え時に、フェードなどのエフェクトをかける。
- Comments: 0
- TrackBack (Close): 0
1-4 Effect系コンポーネント
- 2008年8月22日 02:32
- Progression3 | コンポーネントスタイルでの制作
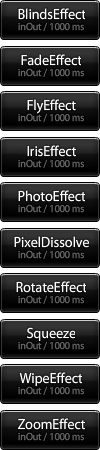
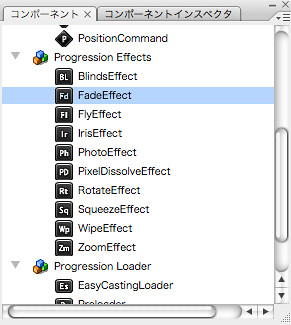
Effect系のコンポーネントを試してみた。以下の順。
- BlindsEffect
- FadeEffect
- FlyEffect
- IrisEffect
- PhotoEffect
- PixelDissolveEffect
- RotateEffect
- SqueezeEffect
- WipeEffect
- ZoomEffect
参考ページ
- http://livedocs.adobe.com/flash/9.0_jp/ActionScriptLangRefV3/fl/transitions/package-detail.html
- http://livedocs.adobe.com/flash/9.0_jp/main/00000961.html#wp94104
次は、各エフェクトのパラメータについて掘り下げる予定。
※directionで設定したinOutがどんな風に効くのかは、シーンの切り替えを学んだあとでないと確認できないので、Effect系コンポーネントはもう少し後でやった方がいいのかもしれない。
- Comments: 0
- TrackBack (Close): 0
1-3 フェードインで表示する
- 2008年8月21日 14:19
- Progression3 | コンポーネントスタイルでの制作
「Progression Effects」の「FadeEffect」コンポーネントを使って、ロゴをフェードインで表示する。
基本クラスを「flash.display.MovieClip」に変更
ロゴをフェードインすることは、ロゴをアニメーションするということで、アニメーションするためには、タイムラインが必要になる。
※最初このことに気付かず、Spriteのままパブリッシュしてしまったので、以下のような警告が出て、フェードインが効かなかった。
[WARNING] instance7 は MovieClip クラスを継承していないため、FadeEffectComp コンポーネントは無効化されます。
「FadeEffect」コンポーネントを配置する
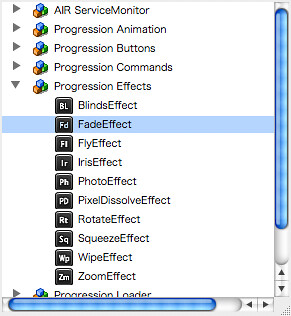
ライブラリから「Logo_mc」をダブルクリックして表示する。
コンポーネントパネルから「Progression Effects」の中にある「FadeEffect」を見つける。
「FadeEffect」コンポーネントをLogo_mcにドラッグする。
これで作業完了(こんなに簡単でいいの?!!!)。
パブリッシュすると、ロゴがフェードインする。
ビデオキャプチャした。↓
パラメータをいじくる
パラメータ・パネルの値を変更することで、効果を調整できる。例えばdulationを3000にすると、3秒(3000ミリ秒)かけてフェードインするようになる。
Tips
コンポーネントは、同一レイヤーに配置しても構わないが、頻繁にグラフィックの再編集が必要だったりする場合は、専用のレイヤーを作ってそこに配置しよう。
自習
- 「Progression Effects」のほかのコンポーネントが、どのような効果なのか確認しておこう。
- パラメータをいろいろと変えてパブリッシュしてみよう。
- Comments: 0
- TrackBack (Close): 0
1-2 表示位置を設定する
- 2008年8月21日 11:27
- Progression3 | コンポーネントスタイルでの制作
easycasting.xmlのcast要素に「x属性」「y属性」を追加し、表示位置を設定する。
設定前
easycasting.xmlは以下。
<?xml version="1.0" encoding="utf-8" ?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index">
<cast cls="Logo" />
</scene>
</prml>
設定後
cast要素にx属性、y属性を追加する。x,yの属性値でステージ上の座標を指定する。
<?xml version="1.0" encoding="utf-8" ?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index">
<cast cls="Logo" x="100" y="100" />
</scene>
</prml>
cast要素については、リファレンスを参照して理解を深めておこう。
→ PRAM リファレンス (ver.2のものなので、仕様が変更になっているかもしれない)
ver.3ではシーンエディタが実装されるそうなので、もっと簡単に設定できるようになるはず。
- Comments: 0
- TrackBack (Close): 0
1-1 表示オブジェクトを追加する
- 2008年8月21日 00:43
- Progression3 | コンポーネントスタイルでの制作
ステージにDiロゴを表示する
手順
- 新規シンボルを作成
- リンケージを設定
- easycasting.xmlを編集
- パブリッシュ
新規シンボルを作成
新規シンボルを作成する(ショートカット「command+F8」)。名前は「Logo_sp」としてOKする。ポイントは2つ。
- 大文字で開始すること
- タイムラインを持たないなら_spをおしりに付けること
理由は後ほど説明する。
OKするとまっさらの画面になるので、ロゴを配置する。座標(0,0)が左上になるように。
リンケージを設定
Progressionをインストールすると、「リンケージの一括設定」というコマンドが追加される。今回はこれを利用する。
「リンケージの一括設定(クイック)」を選ぶ。これで、リンケージが設定される。
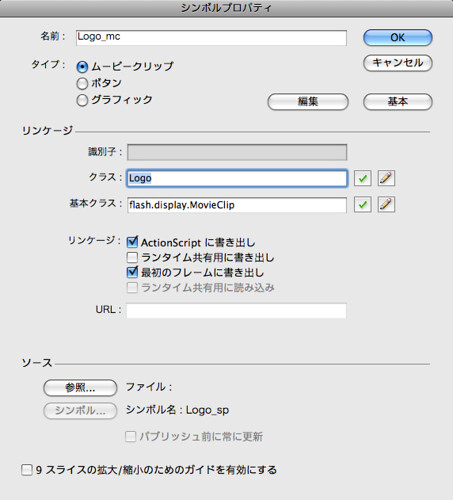
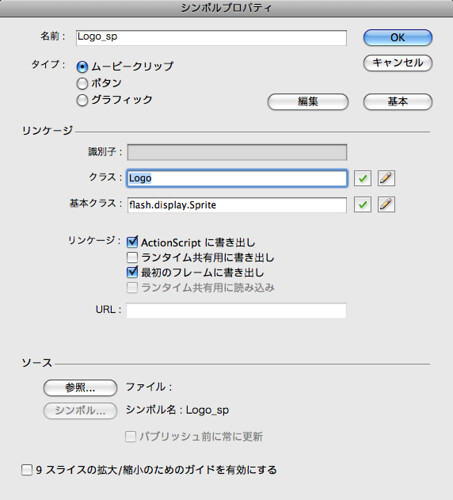
どのように設定されたか、シンボル「Logo_sp」のプロパティを確認してみよう。
シンボルを選択して「丸i」のボタンを押す(または右クリックで「プロパティ」または「リンケージ」を選ぶ)。
クラス「Logo」、基本クラス「flash.display.Sprite」が設定されている。
シンボルの頭文字を大文字にしておかないと、コマンドが効かないので、シンボル名は「logo」でなく「Logo」とする。さらに_spをおしりい付けることで、自動的にSpriteに設定してくれる。
_spを付けないと、基本クラスは「flash.display.MovieClip」になる。
シンボルがたくさんあるとき、このコマンドはかなり便利だ。
easycasting.xmlを編集
※ver.3からは「シーンエディタ」が実装されるので、将来は以下と違った方法で編集することなる。
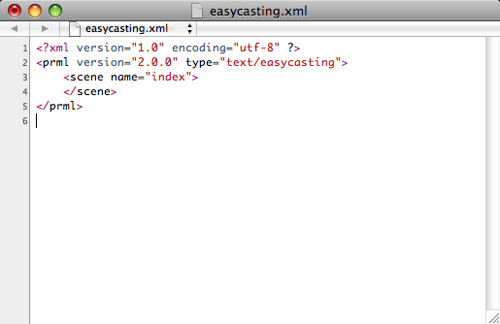
プロジェクト・パネルからdeployフォルダの中のeasycasting.xmlをダブルクリックして編集する(僕のMac場合、Dashcodeが開いた)。
デフォルトの記述は以下。
<?xml version="1.0" encoding="utf-8" ?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index">
</scene>
</prml>
各要素の理解はとりあえず置いておいて、1行追記してみる。scene要素の間にcast要素を追記する。cls属性値はさきほどリンケージの設定をした「Logo」。
<?xml version="1.0" encoding="utf-8" ?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index">
<cast cls="Logo" />
</scene>
</prml>
上書き保存する。
パブリッシュ
Flashに戻って、パブリッシュする。
左上(ステージの座標(0,0))に「Logo」が表示される。
パブリッシュした際の出力パネル。クレジットが表示される。
- Comments: 1
- TrackBack (Close): 0
プロジェクトの新規作成
- 2008年8月19日 08:50
- Progression3 | コンポーネントスタイルでの制作
「Progression プロジェクト」の作成場所を決める
適当な場所を決める。僕の場合、
/Users/mathatelle/Di/www/learning/progression-framework/
の中に作ることにした。
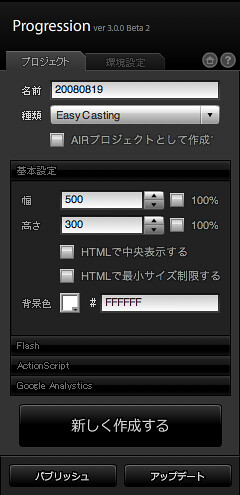
「Progression プロジェクト」の新規作成
「Progression プロジェクト」パネルに値を入力する。
- 「名前」は日付にしてみた
- 「種類」は「Easy Casting」を選択
- 幅500px、高さ300px(ブログに貼り付けるので、少し小さめに)
- とりあえず最低限必要な分は上記だけなので「新しく作成する」ボタンを押す
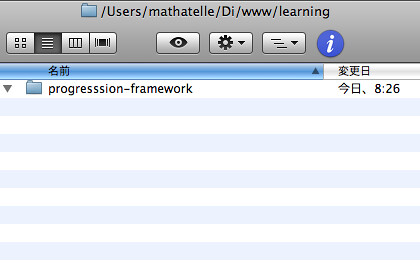
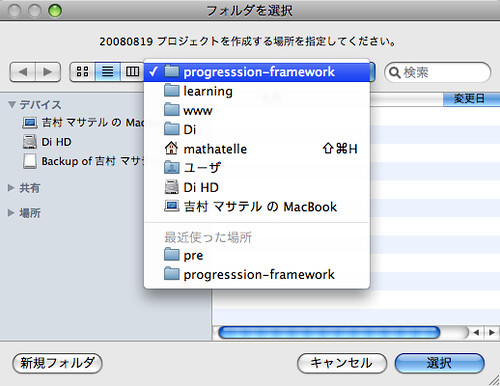
プロジェクトの作成場所を聞かれるので、さっき決めたフォルダを選択する。
自動的に必要なファイルが生成されるので、しばし待機する。
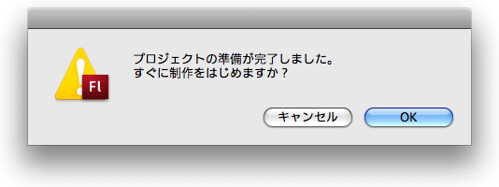
生成が完了。「OK」で制作にすすむ。
今日はここまで。
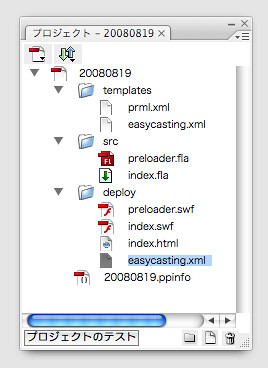
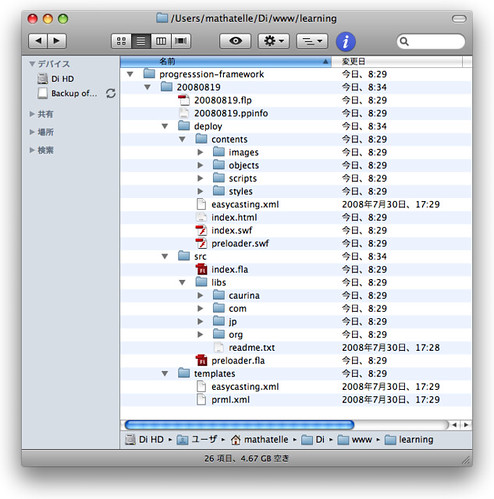
Finderを確認すると、こんなにたくさんのファイルが生成されている。「libs」フォルダの中にはasファイルがいっぱーいあるので、チラ見しておく。
- Comments: 0
- TrackBack (Close): 0
3.0.0 Beta 2のインストール
- 2008年8月18日 07:52
- Progression3 | 準備
- Update/ReleaseNote/3.0.0_Beta2 - Progression Framework - Tracから、Progression Framework 3.0.0 Beta 2をダウンロード (←正式版がリリースされたら、正式版をダウンロードできるURLを追記する)
- mxpファイルがダウンロードされる
- mxpファイルをダブルクリックするとインストールが始まる
- インストール完了後、Flash CS3を起動する
- とりあえず新規にFlashファイル(AS3.0)を作成
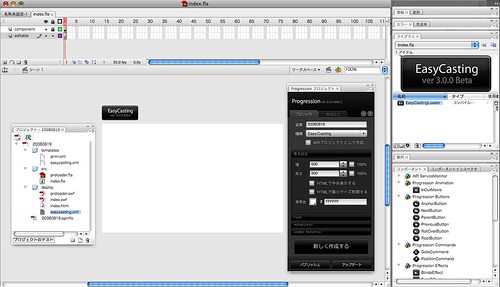
- ウィンドウ: その他のパネルから「Progression プロジェクト」を選ぶ
- 下のようなパネルが出る
今日はここまで確認して終わり。
- Comments: 0
- TrackBack (Close): 0
Home> Progression3アーカイブ


















































































![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



