for 処理を繰り返す
for ()の条件を満たす間、繰り返し {}内の処理の実行する。
size(400,200);
for(int i = 0; i < 3; i++){
ellipse(100 + 100 * i, 100, 60, 60);
}
上のfor文では、以下のように i = 0 を初期値として、iが3未満ならば、iを1ずつ増やして{}内を実行している。
ellipse(100 + 100 * 0, 100, 60, 60); // i=0のとき
ellipse(100 + 100 * 1, 100, 60, 60); // i=1のとき
ellipse(100 + 100 * 2, 100, 60, 60); // i=2のとき
練習
- 円を5つ並べてみる
- 一定の大きさで小さくなる円を3つ描く
繰り返しを繰り返す(for文を入れ子にする)
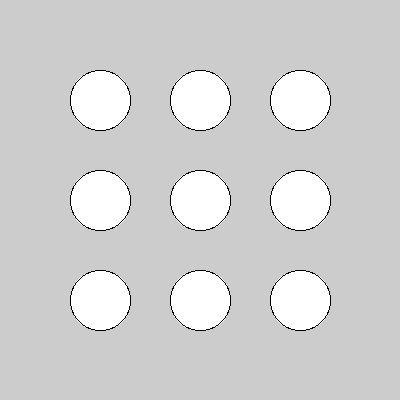
横に3つ並んだ円を、3段描く。
size(400,400);
//1段目
for(int i = 0; i < 3; i++){
ellipse(100 + 100 * i, 100, 60, 60);
}
//2段目
for(int i = 0; i < 3; i++){
ellipse(100 + 100 * i, 200, 60, 60);
}
//3段目
for(int i = 0; i < 3; i++){
ellipse(100 + 100 * i, 300, 60, 60);
}
y座標に着目すると、100ずつ増えているので、以下のように書きかえることができる。
size(400, 400);
for (int j = 0; j < 3; j++) {
for (int i = 0; i < 3; i++) {
ellipse(100 + 100 * i, 100 + 100 * j, 60, 60);
}
}
繰り返しに合わせて色を付ける
size(200, 200);
colorMode(HSB, 100);
background(99);
noStroke();
for(int x = 0; x < 10; x++){
fill(x*10, 10, 99);
rect(x*20, 0, 10, 10);
}
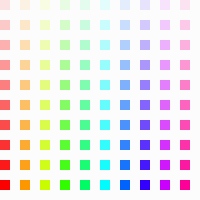
size(200, 200);
colorMode(HSB, 100);
background(99);
noStroke();
for(int y = 0; y < 10; y++){
for(int x = 0; x < 10 ; x++){
fill(10*x, 10+y*10, 99);
rect(x*20, y*20, 10, 10);
}
}
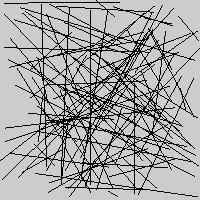
random() ランダムに決める
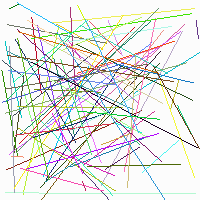
size(200,200);
for(int i=0; i<100; i++){
line(random(width), random(height), random(width), random(height));
}
※プログラムが実行されるたびに、出力結果が変わる。
色もランダムにしてみる
size(200, 200);
colorMode(RGB, 100);
background(99);
for(int i = 0; i < 100; i++){
stroke(random(100), random(100), random(100));
line(random(width), random(height), random(width), random(height));
}
ランダムな値(乱数)を変数に入れて利用する
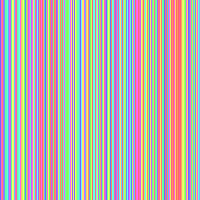
size(200, 200);
colorMode(HSB, 100);
background(99);
for(int x = 0; x < width; x++){
float color1 = random(100); // 色を設定する乱数の値は0から100未満とする
stroke(color1, 60, 99);
line(x, 0, x, height);
}
※randomはfloat型で変数を設定する(int型にするとエラーになる)。