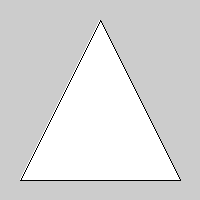
triangle() 三角形を描く
「3点(100,20),(180,180),(20,180)からなる三角形を描く」
size(200, 200);
triangle(100, 20, 180, 180, 20, 180);
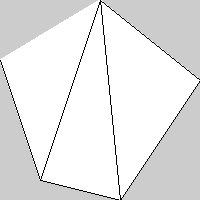
quad() 四角形を描く
「4点(20,0),(200,100),(180,200),(0,160)からなる四角形を描く」
size(200, 200);
quad(20, 0, 200, 100, 180, 200, 0, 160);
beginShape(), endShape(), vertex() 繋がった線分を描く(多角形を描く)
「5点(100,0),(200,80),(120,200),(40,180),(0,60)からなる五角形を描く」
size(200, 200);
beginShape();
vertex(100, 0);
vertex(200, 80);
vertex(120, 200);
vertex(40, 180);
vertex(0, 60);
endShape(CLOSE);
beginShape(), endShape()に設定できるパラメータ
- beginShape ... POINTS, LINES, TRIANGLES, TRIANGLE_FAN, TRIANGLE_STRIP, QUADS, QUAD_STRIP
- endShape ... CLOSE
size(200, 200);
beginShape(TRIANGLE_FAN);
vertex(100, 0);
vertex(200, 80);
vertex(120, 200);
vertex(40, 180);
vertex(0, 60);
endShape(CLOSE);
色の設定(おさらい)
パラメータの数が
- 1つ ... gray
- 2つ ... gray, alpha
- 3つ ... R, G, B または H, S, B
- 4つ ... R, G, B, alpha または H, S, B, alpha
background(0);
fill(255);
rect(10, 10, 60, 60); //左上
fill(255);
rect(30, 30, 60, 60); //右下
background(0);
fill(255, 102);
rect(10, 10, 60, 60); //左上
fill(255, 204);
rect(30, 30, 60, 60); //右下
background(0);
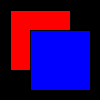
fill(255, 0, 0);
rect(10, 10, 60, 60); //左上
fill(0, 0, 255);
rect(30, 30, 60, 60); //右下
background(0);
fill(255, 0, 0, 153);
rect(10, 10, 60, 60); //左上
fill(0, 0, 255, 153);
rect(30, 30, 60, 60); //右下
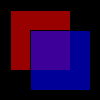
color 変数で色を扱う場合のデータ型, color() 色を設定するための関数
background(0);
color c1 = color(255, 0, 0); // 色変数c1に赤を代入
color c2 = color(0, 0, 255); // 色変数c1に青を代入
fill(c1);
rect(10, 10, 60, 60); //左上
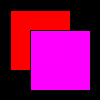
fill(c1 + c2); // 紫が設定される
rect(30, 30, 60, 60); //右下
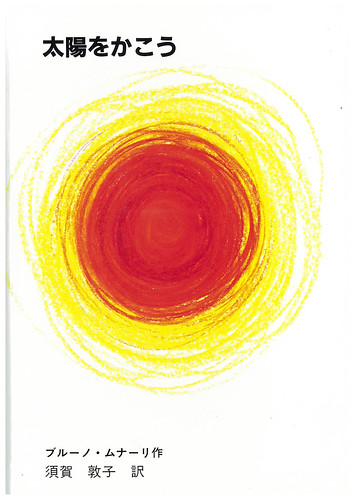
練習課題「太陽をかこう」 ※要提出
ブルーノ・ムナーリ作「太陽をかこう」の表紙を参考に、太陽を描く。以下のルールを守ること。
- ウィンドウサイズは幅600高さ600とする
- カラーモードは自由(RGBでもHSBでも良い)
- 背景色は白
- for文、random、半透明の色設定など、これまで学んだことをフルに活用する
- random (最小値, 最大値) を利用すると良い
- コメントも記述し、後で見てわかりやすいプログラムにしておく
- プログラムの正解は十人十色。「表現」に関わるところなので自分自身の力で考えやり抜くこと
- 締め切りは今週木曜日の18時とする。これ以降の提出は40%offの評価となる
- 提出には大学のGoogleアカウントが必要となる。
→ ここから提出