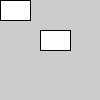
translate() 座標を移動する
rect(0, 0, 30, 20);
translate(40, 30); // 座標軸を 右に40px, 下に30px移動
rect(0, 0, 30, 20);
translate(-10, 30); // 座標軸を 左に10px, 下に30px移動
rect(0, 0, 30, 20);
pushMatrix() 座標をスタックに格納する, popMatrix() 座標をスタックから取り出す
※スタック(stack)とは、データ構造の一種で「最後に入れたデータを最初に取り出せる」ようになっている。
pushMatrix(); //(0, 0)を原点とする座標軸をスタックに格納
translate(40, 30); // 座標軸を 右に40px, 下に30px移動
rect(0, 0, 30, 20);
popMatrix(); //座標軸の位置をスタックから取り出すし設定する ... この場合(0, 0)
rect(0, 0, 30, 20);
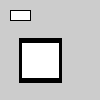
pushMatrix(); //(0, 0)を原点とする座標軸をスタックに格納
translate(30, 0); //座標軸を 右に30px移動
rect(10, 40, 20, 20); //真ん中の正方形
pushMatrix(); //(30, 0)を原点とする座標軸をスタックに格納
translate(30, 0); //座標軸を 右に30px移動
rect(10, 40, 20, 20); //右の正方形
popMatrix(); //座標軸の位置をスタックから取り出すし設定する ... この場合(30, 0)
popMatrix(); //座標軸の位置をスタックから取り出すし設定する ... この場合(0, 0)
rect(10, 40, 20, 20); //左の正方形
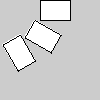
rotate() 座標を回転する, PI π
※角度は「ラジアン(π: パイ)」で表す。 π = 180°
rect(40, 0, 30, 20);
rotate(PI/6); // 座標軸を 30°回転
rect(40, 0, 30, 20);
rotate(PI/6); // 座標軸を 30°回転
rect(40, 0, 30, 20);
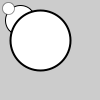
scale() 座標を拡大・縮小する
smooth();
ellipse(20, 20, 30, 30);
scale(2.0); // 座標を 2.0倍に拡大
ellipse(20, 20, 30, 30);
scale(0.2); // 座標を 0.2倍に縮小(一番最初の大きさからは2.0×0.2=0.4倍)
ellipse(20, 20, 30, 30);
rect(10, 10, 20, 10);
scale(2.0, 4.0); // 座標を 幅2.0倍, 高さ4.0倍に拡大
rect(10, 10, 20, 10);
変換を組み合わせる
translate と rotate を組み合わせる
rect(0, 0, 30, 20);
translate(40, 20); // 座標軸を 右に40px, 下に20px移動
rotate(PI/6); // 座標軸を 30°回転
rect(0, 0, 30, 20);
translate(40, 20); // 座標軸を 右に40px, 下に20px移動
rotate(PI/6); // 座標軸を 30°回転
rect(0, 0, 30, 20);
練習
translate, rotate, scale を使って模様をつくる
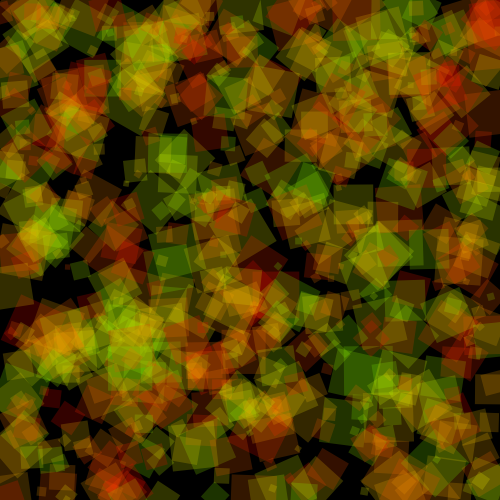
例1
size (500, 500);
colorMode(HSB, 360, 256, 256);
background(0);
noStroke();
smooth();
rectMode(CENTER);
for (int i = 0; i < 720; i++) {
pushMatrix();
translate(random(width), random(height));
rotate(random(PI/2));
scale(random(0.5, 5));
fill(random(0, 90), 255, 255, 51);
rect(0, 0, 10, 10);
popMatrix();
}
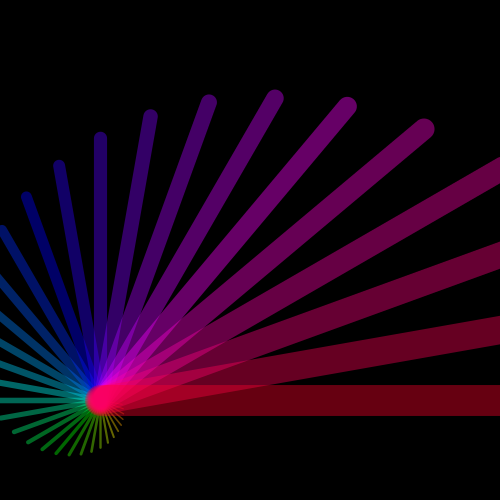
例2
size (500, 500);
colorMode(HSB, 360, 256, 256);
background(0);
smooth();
translate(100, 400);
for (int i = 0; i < 36; i++) {
scale(1.1);
rotate(PI/18);
stroke(10 * i, 255, 255, 102);
line(0, 0, 20, 0);
}