配列とは
似たような複数の変数をプログラムで制御したい場合は「配列」を利用する。
例えば、
How are you? I am fine thank you!
という会話中の単語を用いて何かブログラムを書こうとするとき、配列を用いない場合は
String s0 = "How";
String s1 = "are";
String s2 = "you?";
String s3 = "I";
String s4 = "am";
String s5 = "fine";
String s6 = "thank";
String s7 = "you!";
と1つずつ変数に代入する必要があるが、配列を用いれば
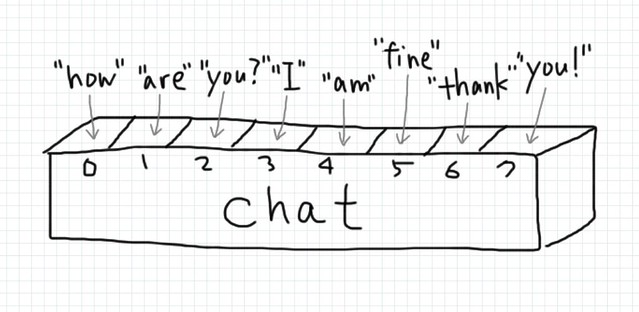
String[] chat = {"How","are","you?","I","am","fine","thank","you!"};
というように、まとめて代入ができる。
配列には「インデックス」と呼ばれる0から始まる番地があり、順に値が代入される(マンションの0号室, 1号室, 2号室... とイメージするとわかりやすい)。
配列に代入された値は、このインデックスを用いて利用する。例えば、"How"という文字を利用したければ、0番(1番ではなく、0から始まることに注意)を指定すればよい。具体的には、
String[] chat = {"How","are","you?","I","am","fine","thank","you!"};
text(chat[0], 0, 50);
とすれば、画面中央左に「How」と表示される。chat[0] は「配列chatの0番の値」ということである。
そのほかの単語も画面に表示してみよう。
for文を用いてすべての単語をランダムな位置に表示する
インデックスは0から始まる整数の連番なので、for文を用いた処理と相性が良い。例えば、配列のすべての値を表示したい場合は、以下のように書くことができる。
String[] chat = {"How","are","you?","I","am","fine","thank","you!"};
for (int i = 0; i < chat.length; i++) {
text(chat[i], random(width), random(height));
}
ポイントはfor文の繰り返しの範囲を chat.length で表しているところ。こうすると「配列 chat の長さ」(この場合は8)が適用される。
※このプログラムでは、文字が画面からはみ出てしまうことがあるので、textAlignの指定を追加したりrandomの指定を調整すると良い。
単語を順に表示する
String[] chat = {"How","are","you?","I","am","fine","thank","you!"};
int count = 0;
void setup() {
size(100, 100);
frameRate(3);
}
void draw() {
background(204);
fill(0);
textAlign(CENTER);
text(chat[count], width/2, height/2);
count++;
if(count >= chat.length) count = 0;
}
ポイントは2つ。
- setupでフレームレート(1秒間に再生するフレーム数)の設定をしている。frameRate(3) は「1秒間に3フレーム再生する」ということ。
- 1回再生するごとにカウンター(変数countでカウント)を1増やし、countの値が配列の長さ以上になったらカウンターをリセット(countの値を0)している。こうすることで、繰り返し単語が順に表示される。
練習「おみくじ」を作る
- 大吉、中吉、小吉、吉の4つとする
- ウィンドウサイズは自由とする
制作の進め方で気を付けたいこと
- 基本的な機能が動作するシンプルな「プロトタイプ」を作る
- プロトタイプが出来てから、細部を作り込んでいく
作り方のヒント
- どのタイミングでおみじくを表示するか?
- ユーザーがアクションを起こしたとき
- どうやってユーザーにアクションを起こしてもらうか?
- マウスやキーボードからの入力
- おみくじデータの用意方法は?
- 配列を利用する
- おみくじをランダムに選ぶには?
- random関数を利用する
- 大吉が出にくく、吉が出やすくするには?
- 「100本のくじのうち、大吉は10本、中吉は20本、小吉は30本、吉は40本」と考える
- if(...){...}else if(...){...}else if(...){...}else{}
配列を使ったプログラムの例
形の描画を効率化する
void setup() {
size(600, 300);
}
void draw() {
//画面のリセット
fill(204, 10);
noStroke();
rect(0, 0, width, height);
//ランダムな位置・傾き・サイズで☆が描画されるように座標変換する
translate(random(width), random(height));
rotate(random(PI));
scale(random(0.1, 0.5));
//配列の定義
int[] x = {50, 29, 83, 17, 71}; //点A,B,C,D,Eのx座標
int[] y = {18, 82, 43, 43, 82}; //点A,B,C,D,Eのy座標
// 5つの点A,B,C,D,Eを順に直線で結び☆を描く
translate(-50, -50); //☆を原点の位置に座標変換する
fill(255);
stroke(0);
beginShape();
for (int i = 0; i < x.length; i++) {
vertex(x[i] + random(-5, 5), y[i] + random(-5, 5));
}
endShape(CLOSE);
}
カーソルの位置を記憶させる
int num = 50; //円の個数
int[] x = new int[num]; //x座標を記録する配列
int[] y = new int[num]; //y座標を記録する配列
void setup() {
size(600, 300);
}
void draw() {
background(204); //画面をリセット
//配列を参照して円を描画する
for(int i = 0 ; i < num ; i++) {
fill(i * 3);
ellipse(x[i], y[i], i, i);
}
}
//マウスが動いたときの処理:マウスの座標を記録する
void mouseMoved() {
//配列の値をひとつ後ろへ移動する
for(int i = num - 1 ; i > 0 ; i--) {
x[i] = x[i-1];
y[i] = y[i-1];
}
x[0] = mouseX;
y[0] = mouseY;
}
画像を読み込んでアニメーションにする
int numFrames = 60; //アニメーションのフレーム数
PImage[] images = new PImage[numFrames]; //アニメーション画像の配列
void setup() {
size(320, 240);
frameRate(30);
// 画像の読み込み
for (int i = 0; i < images.length; i++) {
images[i] = loadImage("http://dl.dropbox.com/u/446018/sq_iinaiina/animation-" + nf(i, 3) + ".jpg");
}
}
void draw() {
int frame = frameCount % numFrames; //現在のフレームをアニメーションのフレーム数で割った余りを代入
image(images[frame], 0, 0); //画像を表示
}