pixels[] pixels 配列
- 画面全体またはPImageオブジェクトを1次元の配列として表したもの
- color型の配列
- (x, y)の情報は pixels[y*width + x] で得られる ※下で具体的に解説
- loadPixels() pixelsを読み込み
- updatePixels() pixelsの更新
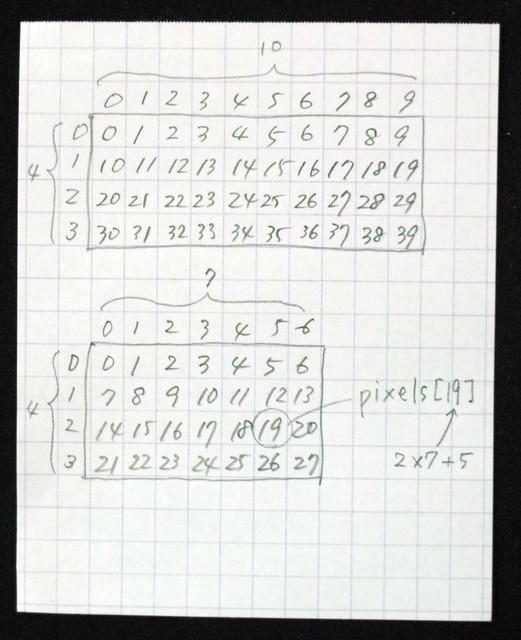
- 幅10ピクセル、高さ4ピクセルの画面には、40個の点がある。
- 左上から図のように、0から39の番号を割り振りふる。これらが pixels 配列のインデックス(番号)と一致する。
- 幅7ピクエル、高さ4ピクセルの画面には、28個の点がある。
- 点(5, 2) の情報は pixels[19] で得ることができる。この19という数は2*7+5(y座標*幅+x座標)で得られる。
- 幅100ピクセル、高さ100ピクセルの画面には、10,000個の点がある。
- 幅480ピクセル、高さ320ピクセルの画面には、153,600個の点がある。
- これらの膨大な数の点の色情報を扱えるようにするのが pixels 配列である。
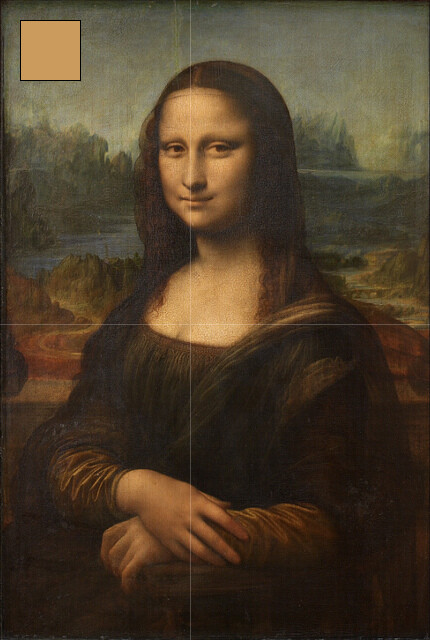
例1 画像の色を調べて表示する(カラーピッカー)
PImage myPhoto;
void setup() {
size(430, 640);
myPhoto = loadImage("http://dl.dropbox.com/u/446018/processing/mannalisa.jpg"); //画像を読み込み
noCursor(); //カーソルを非表示
}
void draw() {
image(myPhoto, 0, 0); //画像を表示
loadPixels(); //画面全体の色情報を配列pixelsとして読み込む
//x,y座標に現在のマウスの位置を代入
int x = mouseX;
int y = mouseY;
//マウス位置に縦線・横線を表示
stroke(255, 51);
line(x, 0, x, height);
line(0, y, width, y);
//マウス位置の色情報を取得し、塗り色に設定
fill(pixels[y*width + x]);
//画面左上にマウス位置の色を表示
stroke(0);
rect(20, 20, 60, 60);
}
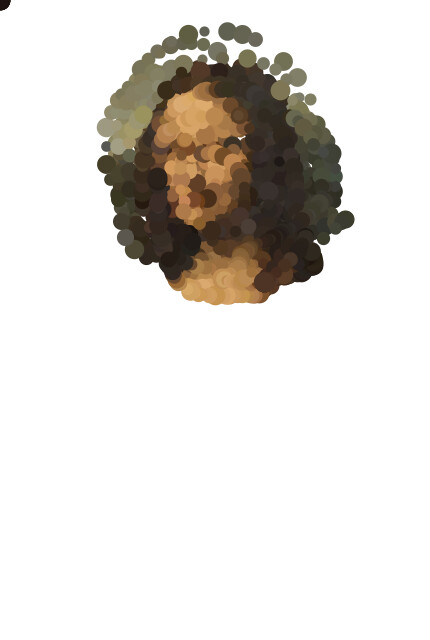
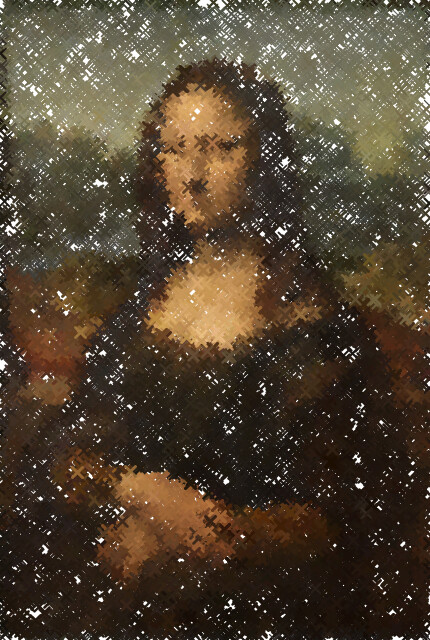
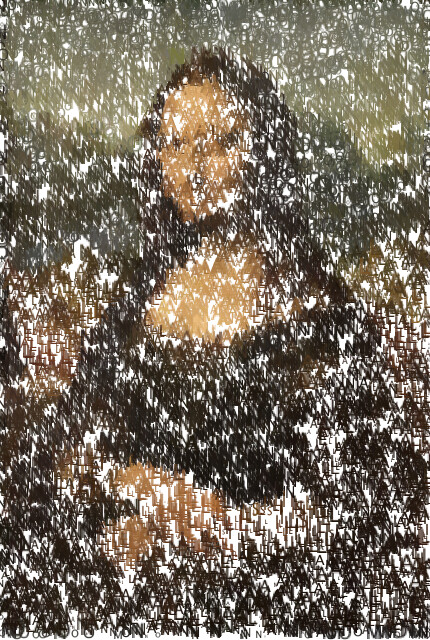
例2 画像の色を調べて、図形や文字で再描画する(モザイク)
マウスを動かして描く
PImage myPhoto;
void setup() {
size(430, 640);
myPhoto = loadImage("http://dl.dropbox.com/u/446018/processing/mannalisa.jpg"); //画像を読み込み
noStroke();
smooth();
background(255);
}
void draw() {
myPhoto.loadPixels(); //myPhotoに読み込まれた画像の色情報を配列pixelsとして読み込む
//x,y座標に現在のマウスの位置を代入(x,yの値が画像サイズを超えないようにconstrain関数を利用)
int x = constrain(mouseX, 0, myPhoto.width-1);
int y = constrain(mouseY, 0, myPhoto.height-1);
//その点の色情報を取得し、塗り色に設定
fill(myPhoto.pixels[y*width + x]);
//その点の位置を中心として直径10から20pxの円を描く
float d = random(10, 20);
ellipse(x, y, d, d);
}
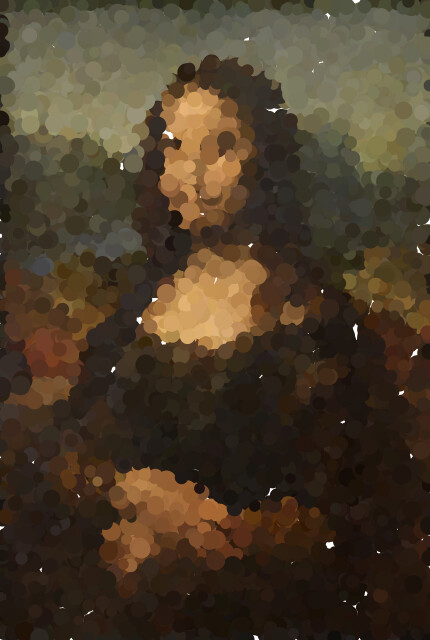
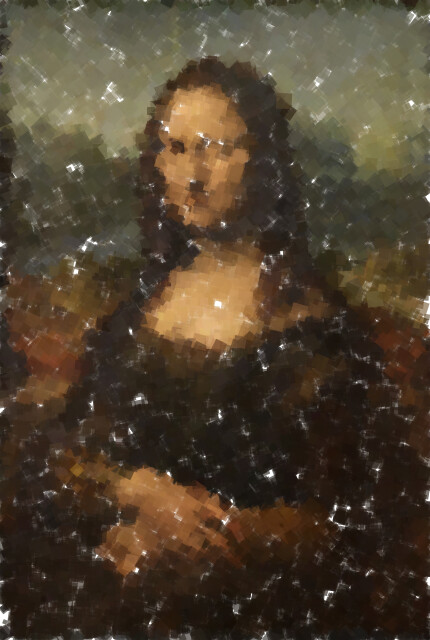
アニメーションでランダムに描く
PImage myPhoto;
int myPhotoWidth, myPhotoHeight;
void setup() {
size(430, 640);
myPhoto = loadImage("http://dl.dropbox.com/u/446018/processing/mannalisa.jpg"); //画像を読み込み
//画像のサイズを取得し変数に代入
myPhotoWidth = myPhoto.width;
myPhotoHeight = myPhoto.height;
noStroke();
smooth();
background(255);
}
void draw() {
myPhoto.loadPixels(); //myPhotoに読み込まれた画像の色情報を配列pixelsとして読み込む
//x,y座標をランダムに指定
int x = int(random(myPhotoWidth));
int y = int(random(myPhotoHeight));
//その点の色情報を取得し、塗り色に設定
fill(myPhoto.pixels[y*width + x]);
//その点の位置を中心として直径10から20pxの円を描く
float d = random(10, 20);
ellipse(x, y, d, d);
}
pixels のカラーデータ
これらを利用すると、さらに詳細な色設定が可能になる。
- red() 赤成分の値
- green() 緑成分の値
- blue() 青成分の値
- hue () 色相の値
- saturation() 彩度の値
- brightness() 輝度の値
- alpha() アルファ値
PImage myPhoto;
int myPhotoWidth, myPhotoHeight;
void setup() {
size(430, 640);
colorMode(HSB);
myPhoto = loadImage("http://dl.dropbox.com/u/446018/processing/mannalisa.jpg"); //画像を読み込み
//画像のサイズを取得し変数に代入
myPhotoWidth = myPhoto.width;
myPhotoHeight = myPhoto.height;
noStroke();
smooth();
background(255);
}
void draw() {
myPhoto.loadPixels(); //myPhotoに読み込まれた画像の色情報を配列pixelsとして読み込む
//x,y座標をランダムに指定
int x = int(random(myPhotoWidth));
int y = int(random(myPhotoHeight));
//その点の色情報を取得
color myPhotoColor = myPhoto.pixels[y*width+x];
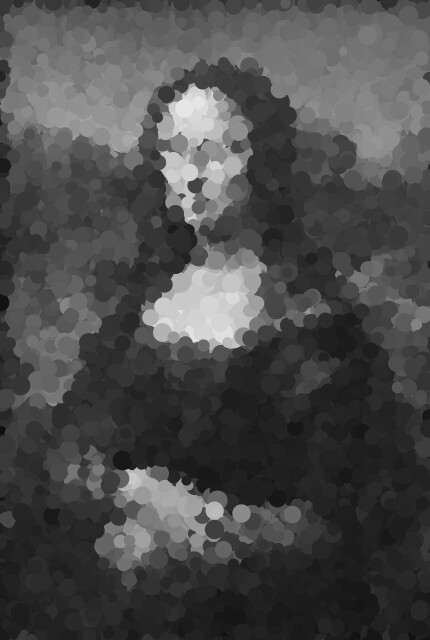
//塗り色に設定(色相と明度は変更なし、輝度は0に設定 ...モノクロになる)
fill(hue(myPhotoColor), 0, brightness(myPhotoColor));
//その点の位置を中心として直径10から20pxの円を描く
float d = random(10, 20);
ellipse(x, y, d, d);
}