hour, minute, second 時、分、秒
コンソールに日時を表示する
void setup() {
frameRate(1); //フレームレートを1に設定(毎秒1回draw関数を実行)
}
void draw() {
int h = hour(); //時
int m = minute(); //分
int s = second(); //秒
println(h + ":" + m + ":" + s); //コンソールに日時を表示
}
コンソールに日時を表示する(分と秒は2ケタで表示)
void setup() {
frameRate(1);
}
void draw() {
int h = hour();
int m = minute();
int s = second();
String t = h + ":" + nf(m, 2) + ":" + nf(s, 2);
println(t);
}
ウィンドウに日時を表示する
void setup() {
textSize(18);
textAlign(CENTER);
frameRate(1);
}
void draw() {
background(0);
int h = hour();
int m = minute();
int s = second();
String t = h + ":" + nf(m, 2) + ":" + nf(s, 2);
//println(t);
text (t, 50, 55);
}
時間を視覚化する
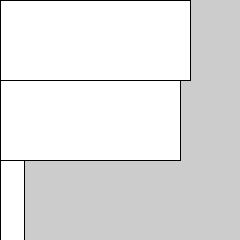
長方形の長さで、時計を表現する
19:45:06
void setup() {
size(240, 240);
frameRate(1);
}
void draw() {
background(204);
int h = hour();
int m = minute();
int s = second();
//長方形の長さで時計を表現する
rect(0, 0, h*10, height/3);
rect(0, height/3, m*4, height/3);
rect(0, height*2/3, s*4, height/3);
}
三針時計をつくる
秒針から作ると、やりやすい。
void setup() {
size(240, 240);
frameRate(1);
smooth();
}
void draw() {
background(204);
noStroke();
ellipse (width/2, height/2, 200, 200);
int h = hour();
int m = minute();
int s = second();
stroke(0);
//時針
strokeWeight(4);
pushMatrix();
translate(width/2, height/2);
rotate((h%12+m/60.0)*TWO_PI/12);
line(0, 0, 0, -60);
popMatrix();
//分針
strokeWeight(2);
pushMatrix();
translate(width/2, height/2);
rotate((m+s/60.0)*TWO_PI/60);
line(0, 0, 0, -80);
popMatrix();
//秒針
strokeWeight(1);
pushMatrix();
translate(width/2, height/2);
rotate(s*TWO_PI/60);
line(0, 0, 0, -90);
popMatrix();
}
このプログラムでは、線を rotate() で回転することにより時計の針を描画している。以下のように三角関数を利用して針を描画することも可能。
void setup() {
size(240, 240);
frameRate(1);
smooth();
}
void draw() {
background(204);
noStroke();
ellipse (120, 120, 200, 200);
int s = second();
int m = minute();
int h = hour();
stroke(0);
strokeWeight(4);
line(120, 120 , 60 * cos((h + m/60.0) % 12 * TWO_PI / 12 - HALF_PI) + 120, 60 * sin((h + m/60.0) % 12 * TWO_PI / 12 - HALF_PI) + 120); //時針の描画
strokeWeight(2);
line(120, 120 , 80 * cos((m + s/60.0) * TWO_PI / 60 - HALF_PI) + 120, 80 * sin((m + s/60.0) * TWO_PI / 60 - HALF_PI) + 120); //分針の描画
strokeWeight(1);
line(120, 120 , 90 * cos(s * TWO_PI / 60 - HALF_PI) + 120, 90 * sin(s * TWO_PI / 60 - HALF_PI) + 120); //秒針の描画
}
練習
- 時間に関する関数を利用し、時間(秒)に反応したアニメーションを作成する