Processingは「ライブラリ」という仕組みで、その機能を拡張することができる。以前の授業でライブカメラを使用した際には、videoライブラリというライブラリを利用した。
→ Processing公式サイトで紹介されているライブラリ一覧(英語)
音を扱う
Processing で音を扱う場合、標準で用意されている Minim を利用するのが一般的である。以下の素材を利用して、Processingで音を扱ってみよう。
サンプルファイルを再生する
各種ドラム音のような、サンプルファイルは AudioSample クラスを利用する。
import ddf.minim.*;
Minim minim;
AudioSample kick;
AudioSample snare;
void setup() {
minim = new Minim(this);
kick = minim.loadSample("kick.wav", 2048);
snare = minim.loadSample("snare.wav", 2048);
}
void draw() {
}
void keyPressed() {
if (key == 'k') kick.trigger();
if (key == 's') snare.trigger();
}
void stop() {
kick.close();
snare.close();
minim.stop();
super.stop();
}
サイン波を生成し、マウス位置に応じて音程・パンを調整する
import ddf.minim.*;
import ddf.minim.signals.*;
Minim minim;
AudioOutput out;
SineWave sine;
void setup() {
minim = new Minim(this);
out = minim.getLineOut(Minim.STEREO);
sine = new SineWave(440, 0.5, out.sampleRate());
sine.portamento(200);
out.addSignal(sine);
}
void draw() {
}
void mouseMoved() {
float freq = map(mouseY, 0, height, 1500, 60);
sine.setFreq(freq);
float pan = map(mouseX, 0, width, -1, 1);
sine.setPan(pan);
}
void stop() {
out.close();
minim.stop();
super.stop();
}
一般的な音楽ファイルを再生する
ミュージシャンの楽曲のような、一般的な音楽ファイル(再生時間が長い→ファイル容量が大きい)ものは AudioPlayer クラスを利用する。
利用した音楽ファイル: ccMixter - Wataridori 2 - Cornelius
import ddf.minim.*;
Minim minim;
AudioPlayer player;
void setup() {
minim = new Minim(this);
player = minim.loadFile("http://ccmixter.org/contests/freestylemix/Cornelius%20-%20Wataridori%202.mp3", 2048);
player.play(); //再生
}
void draw() {
}
void stop() {
player.close();
minim.stop();
super.stop();
}
mp3ファイルのメタ情報を表示する
import ddf.minim.*;
Minim minim;
AudioPlayer player;
AudioMetaData meta;
void setup() {
minim = new Minim(this);
player = minim.loadFile("http://ccmixter.org/contests/freestylemix/Cornelius%20-%20Wataridori%202.mp3", 2048);
player.play(); //再生
meta = player.getMetaData();
//コンソールに音声データのメタ情報を表示
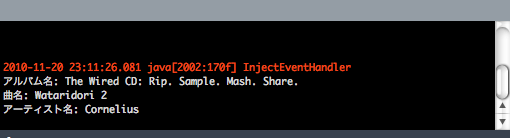
println("アルバム名: " + meta.album());
println("曲名: " + meta.title());
println("アーティスト名: " + meta.author());
}
void draw() {
}
void stop() {
player.close();
minim.stop();
super.stop();
}
※そのほかAudioPlayer にできることはリファレンスを参照 → AudioPlayer
物理シミュレーション
「物が落ちる」といった物理現象を簡単にシミュレートするためのライブラリで、最も有名なのがBox2Dであり、このBox2DをProcessingで利用できるようにしたものがBoxWrap2Dである。
インストール
- BoxWrap2Dをダウンロード
- BoxWrap2Dページ内の「Get the library」をクリックしてダウンロード
- 解凍したフォルダ「boxwrap2d」を、次のフォルダ内に配置:書類 > Processing > libraries ※Macの場合
- Processing を起動していた場合は、再起動する
Box2D を使ってみる
- 「画面をクリックすると、マウスポインタの位置から円が落ちる」プログラムを書いてみる
import org.jbox2d.p5.*;
Physics physics;
void setup() {
size(500, 500);
frameRate(60);
physics = new Physics(this, width, height);
physics.setDensity(1.0); //重さ(密度)
}
void draw() {
background(204);
}
void mousePressed() {
physics.createCircle(mouseX, mouseY, 15);
}
反発係数を設定する
import org.jbox2d.p5.*;
Physics physics;
void setup() {
size(480, 320);
frameRate(60);
physics = new Physics(this, width, height);
physics.setDensity(1.0); //重さ(密度)
physics.setRestitution(0.9); //反発係数
}
void draw() {
background(204);
}
void mousePressed() {
physics.createCircle(mouseX, mouseY, 10);
}
摩擦係数を設定する
import org.jbox2d.p5.*;
Physics physics;
void setup() {
size(480, 320);
frameRate(60);
physics = new Physics(this, width, height);
physics.setDensity(1.0); //重さ(密度)
physics.setRestitution(0.2); //反発係数
physics.setFriction(0.0); //摩擦係数
}
void draw() {
background(204);
}
void mousePressed() {
float d = 5;
physics.createRect(mouseX - d * 2, mouseY - d, mouseX + d * 2, mouseY + d);
}